RGB код в оранжев цвят. Цветът в стиловете може да се задава по различни начини: по шестнадесетична стойност, по име, във формат RGB, RGBA, HSL, HSLA. Задайте цвят по име
HTML цветовете се обозначават с шест знака след наклонената черта - например #000000. Тези шест символа представляват пропорциите на различни цветове (червено, зелено и сини цветя(Червено, Зелено, Синьо)) в крайния цвят. Изображението на монитора на вашия компютър се състои от огромен брой точки, наречени пиксели. Всеки пиксел е малък светлинен източник, нека го наречем "фенерче", което от своя страна се състои от три фенерчета - червено, зелено и синьо. Чрез намаляване или увеличаване на интензивността на блясъка на отделните цветни фенери, ние получаваме желания цвят.
Преминете към точката
Тези числа са в шестнадесетичната бройна система. Третият и четвъртият потискат интензитета на зеленото, а петият и шестият потискат интензитета на синьото. Резултатът е чист въплътен цвят. Моля, подкрепете този сайт, като го цитирате. Всичко, което трябва да направите, е да поставите кода на вашия сайт. Или разпространете информацията социални мрежи.
За да направите това, просто активирайте раздела за програмисти, ако не се появи. Активиране на раздела за програмисти. С това ще създадем макрос. Вътре в модула въведете следния код. В раздела Разработчик щракнете върху бутона Макроси. Ще се появи прозорец, в който ще се отвори нашия макрос.
html цветни кодове
Цветовете в HTML се обозначават с шестнадесетичен (HEX) запис за комбинация от червено, синьо и зелено (RGB).
Най-малката стойност на цвета е 0 (шестнадесетично 00). Най-високата стойност на цвета е 255 (шестнадесетичен FF).
Шестнадесетичната стойност на цвета е три цифри, започващи с #.
В генерирания код забележете следния откъс. Чувствайте се свободни да коментирате. Най-лесният начин е да въведете името на английски. Всички цветове имат стойност между 0 и 255. Първоначалната шестнадесетична система е много сложна, но след като преминете тази първа точка и с малко практика, ще я разберете напълно. Шестнадесетичната цветова система е стандарт за всички браузъри. Той е надежден и съвместим с повече от просто уеб приложения.
Шестнадесетичната система е представяне на шест цветни знака. Първите два знака са червени, следващите два са зелени, а последните два са сини. Следващата таблица показва по-точно как буквите се интегрират в шестнадесетична система, което прави възможностите за комбиниране по-големи.
Цветови кодове (стойности)
| Цвят | HEX код | RGB код |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #FF0000 | rgb(255,0,0) | |
| #00FF00 | rgb(0,255,0) | |
| #0000FF | rgb(0,0,255) | |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255,255) |
16 милиона нюанса
Комбинирането на червено, синьо и зелено със стойности, вариращи от 0 до 255 за всеки цвят, добавя до над 16 милиона нюанса (256 x 256 x 256).
истински цветове
Пример за шестнадесетичен код може да бъде. Когато браузърът види този код, той се показва в бяло. Ако искате да намерите числената стойност на цвят, имаме следната формула. Резултатът е 255, максималната стойност, която може да има основният цвят. Той е съвместим с повечето браузъри, така че начинът, по който се показват цветовете, няма да се промени.
Този тип цвят няма да се промени в браузъра. Ето списък с истински цветове. Препоръчваме ви да останете в тези 216 „безопасни за мрежата“ цвята. Но 8-битовите представяния бяха много по-често срещани, когато беше разработена 215-цветната палитра, отколкото сега. Въпреки това, само 22 от 216-те безопасни за мрежата цвята са били надеждно експонирани без непоследователно повторно картографиране на 16-битови компютри.
Повечето съвременни монитори могат да показват най-малко 16 384 различни нюанса (LCD мониторите обикновено могат да показват 262,16 милиона (актуализирано октомври 2013 г.)цветове, докато CRT мониторите могат да показват почти неограничен брой цветове).
Цветовата таблица по-долу показва промяната в съотношението на червеното от 0 до 255 с нулеви стойности за синьо и зелено:
Теория на цветния код на HTML
Предвид кода, знаете ли какъв е цветът му? Имайки предвид цвета, знаете ли кода? Има два начина за образуване на цвят, единият е чрез пигментация, а другият е чрез светлина. Първият се използва много в пластичните изкуства, където смесва цветове, за да образува друг. Но формата, използвана в техниката, е лесна подготовка.
Когато цветовете се образуват от светлина, цветовете се образуват от трите основни цвята. Можете да създадете други цветове от тях. На всеки от тези основни цветове е дадена стойност на интензитет между 0 и 0. Бялото е, когато има най-високата стойност от трите цвята, т.е. 255, а черното се образува, когато имате стойност 0 за тези три цвята.
| червен | HEX код | RGB код |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
нюанса сиво
За да се получат нюанси на сивото, се използват равни пропорции от всички цветове. За да улесните избора на желания цвят, ви предоставяме кодове за нюанси на сивото.
| нюанса сиво | HEX код | RGB код |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #101010 | rgb(16,16,16) | |
| #181818 | rgb(24,24,24) | |
| #202020 | rgb(32,32,32) | |
| #282828 | rgb(40,40,40) | |
| #303030 | rgb(48,48,48) | |
| #383838 | rgb(56,56,56) | |
| #404040 | rgb(64,64,64) | |
| #484848 | rgb(72,72,72) | |
| #505050 | rgb(80,80,80) | |
| #585858 | rgb(88,88,88) | |
| #606060 | rgb(96,96,96) | |
| #686868 | rgb(104,104,104) | |
| #707070 | rgb(112,112,112) | |
| #787878 | rgb(120,120,120) | |
| #808080 | rgb(128,128,128) | |
| #888888 | rgb(136,136,136) | |
| #909090 | rgb(144,144,144) | |
| #989898 | rgb(152,152,152) | |
| #A0A0A0 | rgb(160,160,160) | |
| #A8A8A8 | rgb(168,168,168) | |
| #B0B0B0 | rgb(176,176,176) | |
| #B8B8B8 | rgb(184,184,184) | |
| #C0C0C0 | rgb(192,192,192) | |
| #C8C8C8 | rgb(200,200,200) | |
| #D0D0D0 | rgb(208,208,208) | |
| #D8D8D8 | rgb(216,216,216) | |
| #E0E0E0 | rgb(224,224,224) | |
| #E8E8E8 | rgb (232 232 232) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
Междубраузърни (за всички браузъри) html имена на цветове
Колекция от 150 html имена на цветове, поддържани във всички браузъри.
Как да намерите кода на цвета
Виждаме, че кодовете винаги са съставени от 6 цифри, което дава по 2 цифри за всеки цвят. Разбираме, че жълтото се образува от комбинация от зелено и червено. Това са няколко уебсайта. Просто въведете кода в полето по-долу. Можете да използвате боя за прозорци за това.
Тези числа са в десетична основа. Надявам се, че този съвет ви е харесал. Ти чудейки се: „Значима ли е тази странна комбинация от букви и цифри?“. Отговорът е да, а ето и обяснението. Тези числа са в шестнадесетична форма. Третата и четвъртата представляват интензитета на зеленото, петата и шестата представляват синьото.
Стандартизирани имена на цветове
W3C изброява 16 валидни имена на цветове за HTML и CSS: aqua (аквамарин), black (черно), blue (синьо), fuchsia (магента), gray (сиво), green (зелено), lime (лайм или светлозелено), кестеняво (кестен), синьо (ултрамарин), маслина (маслина), лилаво (лилаво), червено (червено), сребро (сребро), синьо (сиво), бяло (бяло) и жълто (жълто).
Моля, подкрепете този сайт, като споделите връзката. Всичко, което трябва да направите, е да поставите кода по-долу на уебсайта си. Или предайте думата чрез социалните мрежи. Ще имате във вашия браузър. Тъй като този списък с цветове е много малък, има система за избор на цветовия тон, който желаете.
Два цветни модела, единият за интернет
Ако сте рисували, знаете, че можете да получите всеки цвят чрез смесване на 3-те основни цвята синьо, червено и жълто. Червено, зелено и синьо се използват, за да получите всички нюанси, които искате. Първото съответства на стойността на червеното, второто съответства на стойността на зеленото, последното съответства на стойността на синьото. Всяко число варира от 0 до 255 или 256 различни интензитета на цвят. . Например, ако червеното е 255, зеленото е 0, а синьото е 0, получаваме чисто червено.
Когато използвате цветове, които не са включени в този списък, ще бъде по-правилно да използвате техния шестнадесетичен код (HEX) или RGB код.
Безопасни цветове
Преди няколко години, когато компютрите можеха да поддържат максимум 256 различни цвята, беше предложен списък от 216 „безопасни цвята в мрежата“, като 40 цвята бяха запазени за системата.
Тогава казваме, че основното СметкаТози формат се използва широко в компютрите, защото е по-лесен за конвертиране за компютри. Свикнали сме да броим в десетична форма: с десет цифри от 0 до. . В десетичната система, когато стигнем до последната налична цифра, ще добавим дузина и ще върнем единицата обратно на 0. В шестнадесетичната система е идентична. Когато се достигне последната налична цифра, тя се измества с една стъпка и нулира блока на 0. Така че 16 в десетична система е 10 в шестнадесетична.
И до 255 за нашите цветови стойности. Така че шестнадесетичен цветен код може да бъде написан с 6 цифри: първите 2 дават стойността червена, следващите 2 зелена, а втората синя. Знакът # се използва, за да каже на браузъра, че е предоставен код, а не име на цвят.
Тази 216-цветна палитра е създадена, за да показва правилно цветовете в режим на 256-цветна палитра.
Сега това няма значение, защото повечето компютри по света поддържат милиони цветови нюанси. Във всеки случай, ето списък с тези цветове:
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| 9900 FF | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
Ако искате да коригирате цвета на текста на вашия сайт или цвета на фона, тогава трябва поне да знаете и да виждате уеб цветовете. Освен това принципът на работа е прост - просто копирате html кода на цвета и го поставяте във вашия css style файл. Тази статия ще обсъди популярни уеб цветове...
Малко приложение за по-добро разбиране
Преместете червения, зеления и синия плъзгач, за да получите цвета по желание. Цветният код по ваш избор се появява над главата на овцата. Можете също да използвате малкото приложение по-горе. Пример за използване на цветни кодове. В браузъра си ще видите.
Цветовете могат да бъдат представени с различни обозначения, най-често срещаните от които са. Както вече споменахме, шестнадесетичната стойност се състои от три стойности, съответстващи на количествата червено, зелено и синьо. Следователно е очевидно, че тези две стойности са лесно конвертируеми между тях.
html цвят на текста
Много често се изисква промяна на цвета на текста на уебсайта, малко начинаещи прибягват до това, тъй като за това трябва да знаете html и css. Но ако знаете тези основи на уеб изграждането, тогава можете лесно да се справите с тази задача и по-долу ще бъде дадена таблица с цветове, за да ви помогне. Обикновено начинаещите променят цвета на текста в малки абзаци, например чрез вградените редактори на статии. Но, например, често имам задачата да променя цвета на текста на целия сайт и затова цветните кодове в html формат са ми необходими - "като въздух".
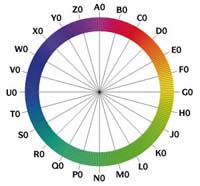
Тази цветова система се основава на научна разбивка, която ви позволява да класифицирате логически всички цветове и да ги идентифицирате от един буквено-цифров код. Определянето на цвета се основава на три основни параметъра, които разграничават всеки цвят: нюанс, наситеност и яркост.
Цветове: Точно криптиране за сигурен избор. 
Оттенъкът е представянето на цвят в цветовия спектър чрез местоположение, в зависимост от това дали е близо или далеч от друг цвят. Цветовете, подредени в кръг в логичен ред, образуват хроматичен кръг, който е разделен на 24 сектора, всеки от които е обозначен с буква от азбуката. Секторите от своя страна са подразделени на 10 подсектора, номерирани от 1 до 9, което ви позволява да укажете точно позицията на нюанса между селекция от 240 позиции.
Промяна на цвета на текста в сайта
1) Ако трябва да промените цвета на текста на целия сайт, след това вмъкваме html кода на цвета, от който се нуждаете, в специален css файл, обикновено се нарича style.css - това са редовете, които ще се появят в него:
Това беше пример: вмъкнахме корекция, а именно, присвоихме цвета на текста на бяло: color:#FFF - това е код на бял цвят в html. Не се плашете #FFF е съкратена форма, същата е като #FFFFFF. За да спестят време, те често използват стенографския бял код в html.
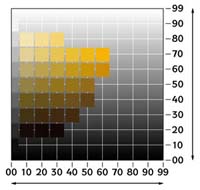
Наситеността съответства на първоначалното количество цвят, съдържащ се в състава му. Колкото по-високо е съдържанието на чист цвят, толкова по-висока е неговата наситеност. Вместо това по-малко наситеният цвят и по-естественият цвят ще бъдат разредени. Степента на насищане се измерва от "00" до "99", от най-слабата до най-силната в сравнение с разстоянието, което я разделя от оста на цилиндъра.
Задайте цвят по име
Яркостта на даден цвят съответства на количеството светлина, отразено от цветния субстрат към окото, светъл цвят, който ще има висока стойност на осветеност, което означава, че бялото съответства на максималната яркост, а черното на минималната. отразява яркостта. Яркостта се измерва по скала от "00" до "99", където 99 е теоретичният максимум, близо до чисто бяло, максималната яркост.
Приблизително може да изглежда така, променяйки цвета на текста на тялото на сайта - етикета на тялото:
тяло (цвят:#FFF;)
На затворени двигатели като ucoz това се прави по различен начин, въпреки че там този css файл се показва като отделна връзка (ще пиша за това по-късно).
2) Ако трябва да промените цвета на текста в отделен параграф, тогава се вгражда такава конструкция (но тя не се приветства от професионалисти, но малко хора я гледат и не гледат търсачки като Yandex и Google, Mail, Rambler - тоест е безразлична към основния PS , защото това "не е грешка")

Всеки цвят получава уникален код, състоящ се от кодове за нюанс, наситеност и светлота, които позволяват да се определи точната идентичност на цвета. Този буквено-цифров код винаги започва с код на нюанса, последван от код на наситеност и накрая код на цвета на осветеността.
Опростена форма html цвят на английски
„Чисто сиво“ или „неутрален цвят“, „сивото“ по оста на цилиндъра няма нюанси и не може да бъде съответно кодирано. От това следва, че напълно неутралното багрило има степен на насищане на сивата скала, поставено на еднакво разстояние от черното и бялото, ще бъде еднакво кодирано като неутрален цвят.
И се вмъква следната конструкция:
style="color:#FFF;"
Тоест по отношение на абзаца, а това е тагът p, конструкцията ще изглежда така:
Като цяло, нищо сложно! Просто погледнете внимателно, белият цвят е даден тук като пример, ако присвоите бял цвят на бял фон, тогава вие, разбира се, няма да видите текста.
текст на връзката тук
При тези цветове наситеността е слаба, обикновено 01 или. 
„Тайната на цвета“ – интервю с Хелин ван Гент, директор на Световния естетичен център AkzoNobel. Също така в областта на архитектурата използването на цвят става все по-често. Тази еволюция е възможна благодарение на свойствата на съвременните картини: отлично задържане и красиво изобразяване различни материалии разнообразен. Хелин ван Гент, всички имаме един или повече любими цветове.
html цвят на текста
Синя нощ, синьото е любимият ми цвят. Това е много класически цвят, но също така е и изключителен фон за подобряване на картини, например. Често се случва изборът да не убеждава всички в началото, но по-късно, като го асоциира с различни по цвят предмети, създава толкова красив ефект, че остава глупав. Защо харесвате някои цветове повече от други?
Ако все още не знаете какво е таг, тогава вече писахме за него тук - „как да вмъкнете връзка към сайт“. По принцип промяната на цвета на връзката чрез html кода на страница се прави рядко, първо е скучна работа, и второ, също се счита, ако не за лоша форма, то за нещо подобно.
html цветна диаграма
По-долу е таблицата html цветове, но също така не забравяйте да поставите знак за паунд пред кода:
В известен смисъл тези цветове никога няма да ни напуснат. Но любимите ни цветове могат да се променят с времето. Например, ние се влияем от модата, но да видим, че не е само това, което виждаме, но и това, което приятелите ни мислят. Случва се също някои нюанси да не ни съблазняват веднага, но след няколко седмици внезапно ни харесва да ги носим. Виолетовото е перфектен пример. По принцип можем да кажем, че имаме и винаги ще имаме някакви цветови предпочитания.

Вкусовете са свързани със собствената култура. Географско положениестраната играе роля в цветоусещането. Ярките нюанси, например, са невероятно красиви на слънце. В Съединените щати цветовете са по-зелени и по-бледи, докато в Индия цветовете са живи. На Изток има хроматични асоциации, които никога няма да дойдат на ум в западния свят. В същото време можем да кажем, че цветовите предпочитания са все по-единни. Има глобални тенденции, движени от телевизията, киното и модата. Медиите имат невероятно влияние в тази област.
светло розово
FFB6C1 розово
FFC0CB червено
DC143C лавандулов руж
FFF0F5 палевиолетовочервено
DB7093 hotpink
FF69B4 наситено розово
FF1493 средно виолетово
C71585 орхидея
DA70D6 бодил
D8BFD8 слива
DDA0DD виолетово
EE82EE магента
FF00FF фуксия
FF00FF тъмнопурпурно
8B008B лилаво
800080 средна орхидея
BA55D3 тъмно виолетово
9400D3 тъмна корхидея
9932CC индиго
4B0082 синьовиолетово
8A2BE2 средно лилаво
9370DB средноплотно синьо
7B68EE шисти синьо
6A5ACD тъмносиньо синьо
483D8B лавандула
E6E6FA призрачно бяло
F8F8FF син
0000FF средно синьо
0000CD среднощно синьо
191970 тъмно синьо
00008B флот
000080 кралско синьо
4169E1 метличина
6495ED светло стоманено синьо
B0C4DE светлосиво
778899 шистосив
708090 доджър синьо
1E90FF Алис синьо
F0F8FF стоманено синьо
4682B4 светло небесно синьо
87CEFA небесно синьо
87CEEB наситено небесно синьо
00BFFF светлосин
ADD8E6 прахово синьо
B0E0E6 кадетско синьо
5F9EA0 лазурно
F0FFFF светлоциан
E0FFFF бледотюркоаз
AFEEEE циан
00FFFF аква
00FFFF тъмен тюркоаз
00CED1 тъмносиво сиво
2F4F4F тъмноциан
008B8B синьо-зелено
008080 среден тюркоаз
48D1CC светломорскозелено
20B2AA тюркоаз
40E0D0 аквамарин
7FFFD4 среден аквамарин
66CDAA среднопролетнозелено
00FA9A ментов крем
F5FFFA пролетно зелено
00FF7F средно морскозелено
3CB371 морскозелено
2E8B57 медена роса
F0FFF0 светлозелено
90EE90 бледо зелено
98FB98 тъмноморскозелено
8FBC8B лаймзелен
32CD32 вар
00FF00 горско зелено
228B22 зелено
008000 тъмно зелено
006400 шартрьоз
7FFF00 тревно зелено
7CFC00 зелено жълто
ADFF2F тъмнозелено
556B2F жълтозелен
9ACD32 olivedrab
6B8E23 бежово
F5F5DC светлозлатистожълто
FAFAD2слонова кост
FFFFF0 светло жълто
FFFFE0 жълто
FFFF00 маслина
808000 тъмнокаки
BDB76B лимонов шифон
FFFACD палеголденрод
EEE8AA Каки
F0E68C злато
FFD700 царевична коприна
FFF8DC златна пръчица
DAA520 тъмна златна пръчица
B8860B флорално бяло
FFFAF0 стара дантела
FDF5E6 пшеница
F5DEB3 мокасин
FFE4B5 оранжево
FFA500 папая
FFEFD5 Бланширан бадем
FFEBCD навайовбяло
FFDEAD антично бяло
FAEBD7 тен
D2B48C дървесина
DEB887 бисквит
FFE4C4 тъмно оранжево
FF8C00 бельо
FAF0E6 Перу
CD853F праскова
FFDAB9 пясъчнокафяво
F4A460 шоколад
D2691E седлокафяв
8B4513 морска раковина
FFF5EE сиена
A0522D светла сьомга
FFA07A корал
FF7F50 оранжево червено
FF4500 тъмна сьомга
E9967A домат
FF6347 мистироза
FFE4E1 сьомга
FA8072 сняг
FFFAFA светъл корал
F08080 розовокафяв
BC8F8F индийско червено
CD5C5C червено
FF0000 кафяво
А52А2А огнеупорна тухла
B22222 тъмночервен
8B0000 кестеняво
800 000 бели
FFFFFF бял дим
F5F5F5 гейнсборо
DCDCDC светло сиво
D3D3D3 сребро
C0C0C0 тъмно сиво
A9A9A9 сиво
808080 димгрей
696969 черно
000000
Ето такъв html таблицацветове.
html цветове yandex
Yandex също предоставя онлайн услуга за html цветове, понякога също помага, но все пак я използвам по-рядко. Тук можете да мушкате и html цветове онлайн Yandex.
Опростена форма html цвят на английски
Ако знаете дори малко английски езиктогава ще ви бъде още по-лесно да овладеете опростената форма за писане на популярни цветове в html на английски. Например: кафяво - кафяво, зелено - зелено, синьо - синьо, червено - червено, бяло - бяло, сиво - сиво, черно - черно и т.н. Ето как ще изглежда:
Тоест всичко е същото, просто заменете кода с думи.
Това е всичко за сега, надявам се, че сте намерили тази статия за полезна. html цветове“, следете новините http: // сайт.
Аз също веднъж започнах с основите, но ето как започнах моите




