नारंगी रंग आरजीबी कोड। शैलियों में रंग अलग-अलग तरीकों से सेट किया जा सकता है: हेक्साडेसिमल मान से, नाम से, आरजीबी, आरजीबीए, एचएसएल, एचएसएलए प्रारूप में। नाम से रंग सेट करें
HTML रंग स्लैश के बाद छह वर्णों द्वारा दर्शाए जाते हैं - उदाहरण के लिए, #000000। ये छह प्रतीक विभिन्न रंगों (लाल, हरा और ) के अनुपात का प्रतिनिधित्व करते हैं नीले फूल(लाल, हरा, नीला)) अंतिम रंग में। आपके कंप्यूटर मॉनीटर पर छवि बड़ी संख्या में बिंदुओं से बनी होती है जिन्हें पिक्सेल कहा जाता है। प्रत्येक पिक्सेल एक छोटा प्रकाश स्रोत है, चलो इसे "टॉर्च" कहते हैं, जिसमें बदले में तीन फ्लैशलाइट होते हैं - लाल, हरा और नीला। अलग-अलग रंग की लालटेन की चमक की तीव्रता को कम करने या बढ़ाने से हमें मनचाहा रंग मिलता है।
असल बात पर आओ
ये नंबर हेक्साडेसिमल नंबर सिस्टम में होते हैं। तीसरा और चौथा हरे रंग की तीव्रता को दबाता है, और पांचवां और छठा नीले रंग की तीव्रता को दबाता है। परिणाम शुद्ध सन्निहित रंग है। कृपया इसका हवाला देकर इस साइट का समर्थन करें। आपको बस इतना करना है कि कोड को अपनी वेबसाइट पर डालना है। या के माध्यम से इस शब्द का प्रसार करें सामाजिक नेटवर्क.
ऐसा करने के लिए, यदि यह प्रकट नहीं होता है तो बस डेवलपर टैब को सक्षम करें। डेवलपर टैब सक्षम करें। इससे हम एक मैक्रो बनाएंगे। मॉड्यूल के अंदर, निम्न कोड दर्ज करें। डेवलपर टैब पर, मैक्रोज़ बटन पर क्लिक करें। एक विंडो दिखाई देगी जिसमें हमारा मैक्रो खुल जाएगा।
एचटीएमएल रंग कोड
HTML में रंगों को लाल, नीले और हरे (RGB) के संयोजन के लिए हेक्साडेसिमल (HEX) संकेतन द्वारा दर्शाया जाता है।
सबसे छोटा रंग मान 0 (हेक्साडेसिमल 00) है। उच्चतम रंग मान 255 (हेक्साडेसिमल FF) है।
हेक्साडेसिमल रंग मान # से शुरू होने वाले तीन अंक हैं।
उत्पन्न कोड में, निम्नलिखित अंश पर ध्यान दें। टिप्पणी करने के लिए स्वतंत्र महसूस करें। सबसे आसान तरीका है अंग्रेजी में नाम दर्ज करना। सभी रंगों का मान 0 और 255 के बीच होता है। प्रारंभिक हेक्स प्रणाली बहुत जटिल है, लेकिन एक बार जब आप उस पहले बिंदु को पार कर लेते हैं और थोड़े अभ्यास के साथ, आप इसे पूरी तरह से समझ जाएंगे। हेक्साडेसिमल रंग प्रणाली सभी ब्राउज़रों के लिए मानक है। यह केवल वेब अनुप्रयोगों से अधिक विश्वसनीय और संगत है।
हेक्साडेसिमल प्रणाली छह रंगीन वर्णों का प्रतिनिधित्व करती है। पहले दो वर्ण लाल हैं, अगले दो वर्ण हरे हैं, और अंतिम दो नीले हैं। निम्न तालिका अधिक सटीक रूप से दिखाती है कि अक्षरों को कैसे एकीकृत किया जाता है हेक्साडेसिमल सिस्टम, जो संयोजन संभावनाओं को बड़ा बनाता है।
रंग कोड (मान)
| रंग | हेक्स कोड | आरजीबी कोड |
|---|---|---|
| #000000 | आरजीबी(0,0,0) | |
| #FF0000 | आरजीबी (255,0,0) | |
| #00FF00 | आरजीबी (0,255,0) | |
| #0000FF | आरजीबी(0,0,255) | |
| #FFFF00 | आरजीबी (255,255,0) | |
| #00FFFF | आरजीबी (0,255,255) | |
| #FF00FF | आरजीबी (255,0,255) | |
| #C0C0C0 | आरजीबी(192,192,192) | |
| #एफएफएफएफएफएफ | आरजीबी (255,255,255) |
16 मिलियन शेड्स
प्रत्येक रंग के लिए 0 से 255 तक के मानों के साथ लाल, नीले और हरे रंग का संयोजन 16 मिलियन से अधिक रंगों (256 x 256 x 256) तक जोड़ता है।
असली रंग
हेक्स कोड का एक उदाहरण हो सकता है। जब ब्राउज़र इस कोड को देखता है, तो यह सफेद रंग दिखाता है। यदि आप किसी रंग का संख्यात्मक मान ज्ञात करना चाहते हैं, तो हमारे पास निम्न सूत्र है। परिणाम 255 है, अधिकतम मूल्य जो आधार रंग का हो सकता है। यह अधिकांश ब्राउज़रों के साथ संगत है इसलिए रंग प्रदर्शित करने का तरीका नहीं बदलेगा।
ब्राउज़र में इस प्रकार का रंग नहीं बदलेगा। यहाँ सच्चे रंगों की एक सूची है। हम आपको इन 216 "वेब-सुरक्षित" रंगों में बने रहने के लिए प्रोत्साहित करते हैं। लेकिन 8-बिट अभ्यावेदन बहुत अधिक सामान्य थे जब 215-रंग पैलेट विकसित किए गए थे, जो अब हैं। हालांकि, 216 वेब-सुरक्षित रंगों में से केवल 22 को 16-बिट कंप्यूटरों पर असंगत रीमैपिंग के बिना मज़बूती से उजागर किया गया था।
अधिकांश आधुनिक मॉनिटर कम से कम 16,384 विभिन्न रंगों को प्रदर्शित करने में सक्षम हैं (एलसीडी मॉनिटर आमतौर पर 262,16 मिलियन प्रदर्शित करने में सक्षम हैं) (अक्टूबर 2013 को अपडेट किया गया)रंग, जबकि CRT मॉनिटर लगभग असीमित संख्या में रंग प्रदर्शित कर सकते हैं)।
नीचे दी गई रंग तालिका 0 से 255 तक लाल के अनुपात में परिवर्तन को नीले और हरे रंग के लिए शून्य मानों के साथ दर्शाती है:
HTML कलर कोड थ्योरी
कोड को देखते हुए, क्या आप जानते हैं कि यह किस रंग का है? रंग को देखते हुए, क्या आप कोड जानते हैं? रंग बनाने के दो तरीके हैं, एक रंगद्रव्य के माध्यम से और दूसरा प्रकाश के माध्यम से होता है। प्लास्टिक कला में पूर्व का बहुत उपयोग किया जाता है, जहां यह रंगों को मिलाकर दूसरा बनाता है। लेकिन तकनीक में इस्तेमाल किया जाने वाला फॉर्म एक आसान तैयारी है।
जब रंग प्रकाश से बनते हैं, तो तीन प्राथमिक रंगों से रंग बनते हैं। आप उनसे अन्य रंग बना सकते हैं। इन प्राथमिक रंगों में से प्रत्येक को 0 और 0 के बीच तीव्रता मान मिलता है। सफेद तब होता है जब इसका तीन रंगों का उच्चतम मान होता है, यानी 255, और काला तब बनता है जब आपके पास उन तीन रंगों के लिए 0 का मान होता है।
| लाल | हेक्स कोड | आरजीबी कोड |
|---|---|---|
| #000000 | आरजीबी(0,0,0) | |
| #080000 | आरजीबी (8,0,0) | |
| #100000 | आरजीबी (16,0,0) | |
| #180000 | आरजीबी (24,0,0) | |
| #200000 | आरजीबी (32,0,0) | |
| #280000 | आरजीबी (40,0,0) | |
| #300000 | आरजीबी (48,0,0) | |
| #380000 | आरजीबी (56,0,0) | |
| #400000 | आरजीबी (64,0,0) | |
| #480000 | आरजीबी(72,0,0) | |
| #500000 | आरजीबी (80,0,0) | |
| #580000 | आरजीबी (88,0,0) | |
| #600000 | आरजीबी (96,0,0) | |
| #680000 | आरजीबी(104,0,0) | |
| #700000 | आरजीबी(112,0,0) | |
| #780000 | आरजीबी (120,0,0) | |
| #800000 | आरजीबी(128,0,0) | |
| #880000 | आरजीबी (136,0,0) | |
| #900000 | आरजीबी(144,0,0) | |
| #980000 | आरजीबी(152,0,0) | |
| #ए00000 | आरजीबी (160,0,0) | |
| #ए80000 | आरजीबी(168,0,0) | |
| #बी00000 | आरजीबी(176,0,0) | |
| #बी80000 | आरजीबी(184,0,0) | |
| #सी00000 | आरजीबी(192,0,0) | |
| #सी80000 | आरजीबी (200,0,0) | |
| #डी00000 | आरजीबी(208,0,0) | |
| #डी80000 | आरजीबी (216,0,0) | |
| #ई00000 | आरजीबी(224,0,0) | |
| #ई80000 | आरजीबी (232,0,0) | |
| #F00000 | आरजीबी (240,0,0) | |
| #F80000 | आरजीबी(248,0,0) | |
| #FF0000 | आरजीबी (255,0,0) |
शेड्स ऑफ़ ग्रे
भूरे रंग के रंगों को प्राप्त करने के लिए, सभी रंगों के समान अनुपात का उपयोग किया जाता है। वांछित रंग के चयन की सुविधा के लिए, हम आपको ग्रे के रंगों के लिए कोड प्रदान करते हैं।
| शेड्स ऑफ़ ग्रे | हेक्स कोड | आरजीबी कोड |
|---|---|---|
| #000000 | आरजीबी(0,0,0) | |
| #080808 | आरजीबी (8,8,8) | |
| #101010 | आरजीबी (16,16,16) | |
| #181818 | आरजीबी (24,24,24) | |
| #202020 | आरजीबी (32,32,32) | |
| #282828 | आरजीबी (40,40,40) | |
| #303030 | आरजीबी (48,48,48) | |
| #383838 | आरजीबी (56,56,56) | |
| #404040 | आरजीबी (64,64,64) | |
| #484848 | आरजीबी (72,72,72) | |
| #505050 | आरजीबी (80,80,80) | |
| #585858 | आरजीबी (88,88,88) | |
| #606060 | आरजीबी (96,96,96) | |
| #686868 | आरजीबी(104,104,104) | |
| #707070 | आरजीबी(112,112,112) | |
| #787878 | आरजीबी (120,120,120) | |
| #808080 | आरजीबी(128,128,128) | |
| #888888 | आरजीबी (136,136,136) | |
| #909090 | आरजीबी(144,144,144) | |
| #989898 | आरजीबी(152,152,152) | |
| #A0A0A0 | आरजीबी (160,160,160) | |
| #A8A8A8 | आरजीबी(168,168,168) | |
| #B0B0B0 | आरजीबी(176,176,176) | |
| #B8B8B8 | आरजीबी(184,184,184) | |
| #C0C0C0 | आरजीबी(192,192,192) | |
| #C8C8C8 | आरजीबी (200,200,200) | |
| #D0D0D0 | आरजीबी(208,208,208) | |
| #D8D8D8 | आरजीबी(216,216,216) | |
| #E0E0E0 | आरजीबी(224,224,224) | |
| #E8E8E8 | आरजीबी (232,232,232) | |
| #F0F0F0 | आरजीबी (240,240,240) | |
| #F8F8F8 | आरजीबी(248,248,248) | |
| #एफएफएफएफएफएफ | आरजीबी (255,255,255) |
क्रॉस-ब्राउज़र (सभी ब्राउज़रों के लिए) html रंग नाम
सभी ब्राउज़रों में समर्थित 150 html रंग नामों का संग्रह।
कलर कोड कैसे पता करें
हम देखते हैं कि कोड हमेशा 6 अंकों के साथ बनते हैं, जो प्रत्येक रंग के लिए 2 अंक देता है। खैर, हम समझते हैं कि पीला हरा और लाल रंग के संयोजन से बनता है। ये कई वेबसाइट हैं। बस नीचे दिए गए बॉक्स में कोड दर्ज करें। इसके लिए आप विंडो पेंट का इस्तेमाल कर सकते हैं।
ये संख्याएं दशमलव आधार में हैं। मुझे आशा है कि आपको यह टिप अच्छा लगा होगा। आप सोच: "क्या अक्षरों और संख्याओं का यह अजीब संयोजन महत्वपूर्ण है?"। उत्तर हाँ है, और यहाँ स्पष्टीकरण है। ये संख्याएँ हेक्साडेसिमल रूप में हैं। तीसरा और चौथा हरे रंग की तीव्रता का प्रतिनिधित्व करता है, पांचवां और छठा नीले रंग का प्रतिनिधित्व करता है।
मानकीकृत रंग नाम
W3C HTML और CSS के लिए 16 मान्य रंग नामों को सूचीबद्ध करता है: एक्वा (एक्वामरीन), काला (काला), नीला (नीला), फुकिया (मैजेंटा), ग्रे (ग्रे), हरा (हरा), चूना (नींबू या हल्का हरा), मैरून (चेस्टनट), नेवी (अल्ट्रामरीन), जैतून (जैतून), बैंगनी (बैंगनी), लाल (लाल), चांदी (चांदी), चैती (ग्रे), सफेद (सफेद) और पीला (पीला)।
कृपया लिंक साझा करके इस साइट का समर्थन करें। आपको बस इतना करना है कि नीचे दिए गए कोड को अपनी वेबसाइट पर डालें। या सामाजिक नेटवर्क के माध्यम से शब्द पास करें। आपके ब्राउज़र में होगा। चूंकि रंगों की यह सूची बहुत छोटी है, इसलिए आपके पास मनचाहा रंग टोन चुनने की एक प्रणाली है।
दो रंग मॉडल, एक वेब के लिए
यदि आपने पेंटिंग की है, तो आप जानते हैं कि नीले, लाल और पीले रंग के 3 प्राथमिक रंगों को मिलाकर आप कोई भी रंग प्राप्त कर सकते हैं। लाल, हरे और नीले रंग का उपयोग आपकी इच्छित सभी बारीकियों को प्राप्त करने के लिए किया जाता है। पहला लाल के मूल्य से मेल खाता है, दूसरा हरे रंग के मूल्य से मेल खाता है, अंतिम नीले रंग के मूल्य से मेल खाता है। प्रत्येक संख्या 0 से 255 या प्रति रंग 256 विभिन्न तीव्रताओं के बीच होती है। . उदाहरण के लिए, यदि लाल 255 है, हरा 0 है, और नीला 0 है, तो हमें शुद्ध लाल मिलता है।
उन रंगों का उपयोग करते समय जो इस सूची में शामिल नहीं हैं, उनके हेक्साडेसिमल कोड (HEX) या RGB कोड का उपयोग करना अधिक सही होगा।
सुरक्षित रंग
कुछ साल पहले, जब कंप्यूटर अधिकतम 256 अलग-अलग रंगों का समर्थन कर सकते थे, 216 "वेब सेफ कलर्स" की एक सूची प्रस्तावित की गई थी, जिसमें सिस्टम के लिए 40 रंग आरक्षित थे।
हम तब कहते हैं कि मूल खातायह प्रारूप कंप्यूटर में व्यापक रूप से उपयोग किया जाता है क्योंकि कंप्यूटर के लिए इसे परिवर्तित करना आसान होता है। हम दशमलव रूप में गिनने के आदी हैं: 0 से दस अंकों के साथ। . दशमलव में, जब हम अंतिम उपलब्ध अंक पर पहुंचते हैं, तो हम एक दर्जन जोड़ देंगे और हम एक को वापस 0 पर सेट कर देंगे। हेक्साडेसिमल में, यह समान है। जब अंतिम उपलब्ध अंक पर पहुंच जाता है, तो यह एक कदम बदल देता है और ब्लॉक को 0 पर रीसेट कर देता है। इसलिए दशमलव में 16 हेक्साडेसिमल में 10 है।
और हमारे रंग मूल्यों के लिए 255 तक। तो एक हेक्साडेसिमल रंग कोड 6 अंकों के साथ लिखा जा सकता है: पहला 2 मान लाल, अगला 2 हरा और दूसरा नीला देता है। # वर्ण का उपयोग ब्राउज़र को यह बताने के लिए किया जाता है कि एक कोड प्रदान किया गया है, रंग का नाम नहीं।
यह 216-रंग पैलेट 256-रंग पैलेट मोड में रंगों को सही ढंग से प्रदर्शित करने के लिए बनाया गया था।
यह अब कोई मायने नहीं रखता, क्योंकि दुनिया भर के अधिकांश कंप्यूटर लाखों रंगों का समर्थन करते हैं। किसी भी मामले में, यहां उन रंगों की एक सूची दी गई है:
| 000000 | 000033 | 000066 | 000099 | 0000सीसी | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033सीसी | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066सीसी | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099सीसी | 0099एफएफ |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00सीसीसीसी | 00सीसीएफएफ |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300सीसी | 3300एफएफ |
| 333300 | 333333 | 333366 | 333399 | 3333सीसी | 3333एफएफ |
| 336600 | 336633 | 336666 | 336699 | 3366सीसी | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399सीसी | 3399एफएफ |
| 33सीसी00 | 33सीसी33 | 33सीसी66 | 33सीसी99 | 33सीसीसीसी | 33सीसीएफएफ |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33एफएफसीसी | 33एफएफएफएफ |
| 660000 | 660033 | 660066 | 660099 | 6600सीसी | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633सीसी | 6633एफएफ |
| 666600 | 666633 | 666666 | 666699 | 6666सीसी | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699सीसी | 6699एफएफ |
| 66CC00 | 66सीसी33 | 66CC66 | 66CC99 | 66सीसीसीसी | 66सीसीएफएफ |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900सीसी | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933सीसी | 9933एफएफ |
| 996600 | 996633 | 996666 | 996699 | 9966सीसी | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999सीसी | 9999एफएफ |
| 99सीसी00 | 99सीसी33 | 99सीसी66 | 99सीसी99 | 99सीसीसीसी | 99सीसीएफएफ |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99एफएफएफएफ |
| सीसी0000 | सीसी0033 | सीसी0066 | सीसी0099 | सीसी00सीसी | सीसी00एफएफ |
| सीसी3300 | सीसी3333 | सीसी3366 | सीसी3399 | सीसी33सीसी | सीसी33एफएफ |
| सीसी6600 | सीसी6633 | सीसी6666 | सीसी6699 | सीसी66सीसी | सीसी66एफएफ |
| सीसी9900 | सीसी9933 | सीसी9966 | सीसी9999 | सीसी99सीसी | सीसी99एफएफ |
| सीसीसीसी00 | सीसीसीसी33 | सीसीसीसी66 | सीसीसीसी99 | सीसीसीसीसीसी | सीसीसीसीएफएफ |
| सीसीएफएफ00 | सीसीएफएफ33 | सीसीएफएफ66 | सीसीएफएफ 99 | सीसीएफएफसीसी | सीसीएफएफएफएफ |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| एफएफ9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | एफएफसीसी33 | FFCC66 | FFCC99 | एफएफसीसीसीसी | एफएफसीसीएफएफ |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | एफएफएफएफसीसी | एफएफएफएफएफएफ |
यदि आप अपनी साइट पर टेक्स्ट का रंग या पृष्ठभूमि का रंग ठीक करना चाहते हैं, तो आपको कम से कम वेब रंगों को जानने और देखने की आवश्यकता है। इसके अलावा, ऑपरेशन का सिद्धांत सरल है - आप बस एचटीएमएल रंग कोड की प्रतिलिपि बनाएँ और इसे अपनी सीएसएस शैली फ़ाइल में पेस्ट करें। यह लेख लोकप्रिय वेब रंगों पर चर्चा करेगा ...
बेहतर समझ के लिए छोटा आवेदन
अपनी इच्छा का रंग पाने के लिए लाल, हरे और नीले रंग की स्लाइडर्स को मूव करें। आपकी पसंद का रंग कोड भेड़ के सिर के ऊपर दिखाई देता है। आप ऊपर दिए गए छोटे ऐप का भी इस्तेमाल कर सकते हैं। रंग कोड का उपयोग करने का एक उदाहरण। अपने ब्राउज़र में आप देखेंगे।
रंगों को विभिन्न पदनामों द्वारा दर्शाया जा सकता है, जिनमें से सबसे आम हैं। जैसा कि पहले ही उल्लेख किया गया है, एक हेक्साडेसिमल मान में लाल, हरे और नीले रंग की मात्रा के अनुरूप तीन मान होते हैं। इसलिए, यह स्पष्ट है कि ये दो मूल्य उनके बीच आसानी से परिवर्तनीय हैं।
html पाठ का रंग
बहुत बार आवश्यक वेबसाइट पर टेक्स्ट का रंग बदलें, कुछ शुरुआती लोग इसका सहारा लेते हैं, क्योंकि इसके लिए आपको html और css जानने की जरूरत है। लेकिन, यदि आप वेब-बिल्डिंग की इन मूल बातों को जानते हैं, तो आप आसानी से इस कार्य का सामना कर सकते हैं और नीचे आपकी सहायता के लिए रंगों वाली एक तालिका दी जाएगी। आमतौर पर, शुरुआती छोटे पैराग्राफ में टेक्स्ट का रंग बदलते हैं, उदाहरण के लिए, अंतर्निर्मित लेख संपादकों के माध्यम से। लेकिन, उदाहरण के लिए, मेरे पास अक्सर पूरी साइट पर टेक्स्ट का रंग बदलने का काम होता है और इसलिए, html फॉर्मेट में कलर कोड मेरे लिए आवश्यक हैं - "लाइक एयर"।
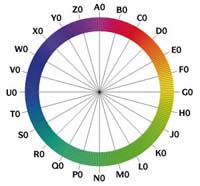
यह रंग प्रणाली एक वैज्ञानिक विश्लेषण पर आधारित है जो आपको सभी रंगों को तार्किक रूप से वर्गीकृत करने और एकल अल्फ़ान्यूमेरिक कोड से उनकी पहचान करने की अनुमति देती है। रंग की परिभाषा तीन बुनियादी मापदंडों पर आधारित है जो प्रत्येक रंग को अलग करती है: रंग, संतृप्ति और चमक।
रंग: सुरक्षित चयन के लिए सटीक एन्क्रिप्शन। 
ह्यू स्थान के आधार पर रंग स्पेक्ट्रम में एक रंग का प्रतिनिधित्व करता है, यह इस बात पर निर्भर करता है कि यह किसी अन्य रंग के करीब है या उससे दूर है। तार्किक क्रम में एक सर्कल में व्यवस्थित रंग एक रंगीन सर्कल बनाते हैं, जो 24 क्षेत्रों में विभाजित होता है, जिनमें से प्रत्येक को वर्णमाला के एक अक्षर द्वारा दर्शाया जाता है। बदले में, क्षेत्रों को 10 उप-क्षेत्रों में विभाजित किया गया है, जिनकी संख्या 1 से 9 है, जिससे आप 240 पदों के चयन के बीच रंग की स्थिति को सटीक रूप से निर्दिष्ट कर सकते हैं।
साइट पर टेक्स्ट का रंग बदलें
1) यदि आपको पूरी साइट पर टेक्स्ट का रंग बदलने की आवश्यकता है, फिर हम आपके लिए आवश्यक रंग का html कोड एक विशेष css फ़ाइल में सम्मिलित करते हैं, आमतौर पर इसे style.css कहा जाता है - ये वे पंक्तियाँ हैं जो इसमें दिखाई देंगी:
यह एक उदाहरण था: हमने एक समायोजन डाला, अर्थात्, हमने पाठ का रंग सफेद को सौंपा: रंग: #FFF - यह है एचटीएमएल में सफेद रंग कोड. डरो मत #FFFF एक छोटा रूप है, यह #FFFFFF जैसा ही है। समय बचाने के लिए, वे अक्सर html में शॉर्टहैंड व्हाइट कलर कोड का उपयोग करते हैं।
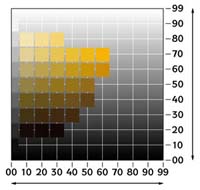
संतृप्ति इसकी संरचना में निहित रंग की मूल मात्रा से मेल खाती है। शुद्ध रंग सामग्री जितनी अधिक होगी, इसकी संतृप्ति उतनी ही अधिक होगी। इसके बजाय, कम संतृप्त रंग और अधिक प्राकृतिक रंग पतला हो जाएगा। संतृप्ति की डिग्री को "00" से "99" तक मापा जाता है, सबसे कमजोर से सबसे मजबूत तक की दूरी की तुलना में जो इसे सिलेंडर की धुरी से अलग करती है।
नाम से रंग सेट करें
एक रंग की चमक रंग सब्सट्रेट से आंख तक परावर्तित प्रकाश की मात्रा से मेल खाती है, एक हल्का रंग जिसमें उच्च चमक मूल्य होगा, जिसका अर्थ है कि सफेद अधिकतम चमक से मेल खाता है और काला न्यूनतम से मेल खाता है। चमक को दर्शाता है। चमक को "00" से "99" के पैमाने पर मापा जाता है, जहां 99 सैद्धांतिक अधिकतम है, शुद्ध सफेद के करीब, अधिकतम चमक है।
लगभग ऐसा लग सकता है कि साइट के मुख्य भाग के पाठ का रंग बदल रहा है - बॉडी टैग:
शरीर (रंग:#FFF;)
यूकोज जैसे बंद इंजनों पर, यह अलग तरह से किया जाता है, हालांकि वहां यह सीएसएस फ़ाइल एक अलग लिंक के रूप में प्रदर्शित होती है (मैं इसके बारे में बाद में लिखूंगा)।
2) यदि आपको एक अलग पैराग्राफ में टेक्स्ट का रंग बदलने की आवश्यकता है, तो इस तरह के एक निर्माण में बनाया गया है (लेकिन पेशेवरों द्वारा इसका स्वागत नहीं किया जाता है, लेकिन कुछ लोग इसे देखते हैं और यांडेक्स और Google, मेल, रामब्लर जैसे खोज इंजनों को नहीं देखते हैं - यानी, मुख्य पीएस परवाह नहीं है, क्योंकि यह "गलती नहीं है")

प्रत्येक रंग को एक अद्वितीय कोड दिया जाता है, जिसमें रंग, संतृप्ति और हल्कापन कोड शामिल होता है, जो रंग की सटीक पहचान निर्धारित करने की अनुमति देता है। यह अल्फ़ान्यूमेरिक कोड हमेशा एक ह्यू कोड से शुरू होता है, उसके बाद एक संतृप्ति कोड और अंत में एक चमकदार रंग कोड होता है।
अंग्रेजी में सरलीकृत रूप html रंग
सिलेंडर की धुरी पर "शुद्ध ग्रे" या "तटस्थ रंग", "ग्रे" में कोई रंग नहीं होता है और तदनुसार कोडित नहीं किया जा सकता है। यह इस प्रकार है कि एक पूरी तरह से तटस्थ डाई में ग्रेस्केल संतृप्ति की एक डिग्री होती है, जिसे काले और सफेद से समान दूरी पर रखा जाता है, समान रूप से तटस्थ रंग के रूप में एन्कोड किया जाएगा।
और निम्नलिखित निर्माण डाला गया है:
शैली = "रंग: # एफएफएफ;"
यानी पैराग्राफ के संबंध में, और यह p टैग है, निर्माण इस तरह दिखेगा:
सामान्य तौर पर, कुछ भी जटिल नहीं है! जरा ध्यान से देखिए, उदाहरण के तौर पर यहां सफेद रंग दिया गया था, अगर आप सफेद रंग को सफेद बैकग्राउंड में असाइन करते हैं, तो आपको टेक्स्ट दिखाई नहीं देगा।
लिंक टेक्स्ट यहाँ
इन रंगों में, संतृप्ति कमजोर होती है, आमतौर पर 01 या। 
"सीक्रेट ऑफ़ कलर" - एक्ज़ोनोबेल वर्ल्ड एस्थेटिक सेंटर के निदेशक हेलिन वैन जेंट के साथ साक्षात्कार। साथ ही वास्तु के क्षेत्र में भी रंग का प्रयोग अधिकाधिक होता जा रहा है। आधुनिक चित्रों के गुणों के लिए यह विकास संभव है: उत्कृष्ट होल्डिंग और सुंदर प्रतिपादन विभिन्न सामग्रीऔर विविध। हेलिन वैन जेंट, हम सभी के पास एक या अधिक पसंदीदा रंग हैं।
html पाठ का रंग
नीली रात, नीला मेरा पसंदीदा रंग है। यह एक बहुत ही क्लासिक रंग है, लेकिन उदाहरण के लिए, यह पेंटिंग को बढ़ाने के लिए एक असाधारण पृष्ठभूमि भी है। अक्सर ऐसा होता है कि चुनाव शुरू में सभी को रास नहीं आता, लेकिन बाद में इसे अलग-अलग रंगों की वस्तुओं से जोड़कर इतना सुंदर प्रभाव पैदा कर देता है कि यह मूर्खतापूर्ण रह जाता है। आपको कुछ रंग दूसरों की तुलना में अधिक क्यों पसंद हैं?
यदि आप अभी भी नहीं जानते हैं कि एक टैग क्या है, तो हमने इसके बारे में यहां पहले ही लिखा है - "किसी साइट का लिंक कैसे डालें"। सामान्य तौर पर, किसी पृष्ठ के html कोड के माध्यम से किसी लिंक का रंग बदलना शायद ही कभी किया जाता है, पहला यह एक घर का काम है, और दूसरी बात यह भी माना जाता है, यदि खराब रूप नहीं है, तो कुछ ऐसा है।
एचटीएमएल रंग चार्ट
नीचे तालिका है एचटीएमएल रंग, लेकिन कोड के सामने पाउंड का चिन्ह लगाना न भूलें:
एक तरह से ये रंग हमारा साथ कभी नहीं छोड़ेंगे। लेकिन हमारे पसंदीदा रंग समय के साथ बदल सकते हैं। उदाहरण के लिए, हम फैशन से प्रभावित होते हैं, लेकिन यह देखने के लिए कि यह केवल वही नहीं है जो हम देखते हैं, बल्कि यह भी कि हमारे मित्र क्या सोचते हैं। ऐसा भी होता है कि कुछ शेड्स हमें तुरंत आकर्षित नहीं करते हैं, लेकिन फिर, कुछ हफ्तों के बाद, हम अचानक उन्हें पहनना पसंद करते हैं। वायलेट एक आदर्श उदाहरण है। सिद्धांत रूप में, हम कह सकते हैं कि हमारे पास कुछ रंग प्राथमिकताएं हैं और हमेशा रहेंगी।

स्वाद किसी की अपनी संस्कृति से जुड़े होते हैं। भौगोलिक स्थितिरंग धारणा में देश एक भूमिका निभाता है। उदाहरण के लिए, चमकीले रंग धूप में अविश्वसनीय रूप से सुंदर होते हैं। संयुक्त राज्य अमेरिका में, रंग हरे और हल्के होते हैं, जबकि भारत में, रंग जीवंत होते हैं। पूर्व में ऐसे रंगीन संबंध हैं जो पश्चिमी दुनिया में कभी भी ध्यान में नहीं आएंगे। उसी समय, हम कह सकते हैं कि रंग वरीयताएँ अधिक से अधिक एकजुट होती हैं। टेलीविजन, सिनेमा और फैशन द्वारा संचालित वैश्विक रुझान हैं। इस क्षेत्र में मीडिया का अविश्वसनीय प्रभाव है।
हल्का गुलाबू
FFB6C1 गुलाबी
FFC0CB क्रिमसन
DC143C लैवेंडर ब्लश
FFF0F5 पीला बैंगनी
DB7093 हॉटपिंक
FF69B4 गहरा गुलाबी
FF1493 मध्यम बैंगनी
सी71585 आर्किड
DA70D6 थीस्ल
D8BFD8 प्लम
DDA0DD वायलेट
EE82EE मैजेंटा
FF00FF फ्यूशिया
FF00FF डार्कमैजेंटा
8B008B बैंगनी
800080 मध्यम-आर्किड
BA55D3 डार्क वायलेट
9400D3 डार्कऑर्किड
9932सीसी इंडिगो
4B0082 ब्लूवायलेट
8A2BE2 मध्यम बैंगनी
9370डीबी मध्यमस्लेटनीला
7B68EE स्लेट ब्लू
6A5ACD गहरा स्लेट नीला
483D8B लैवेंडर
E6E6FA घोस्टव्हाइट
F8F8FF नीला
0000FF मध्यम नीला
0000CD मध्यरात्रि नीला
1970 गहरा नीला
00008बी नौसेना
000080 रॉयलब्लू
4169E1 कॉर्नफ्लावर नीला
6495ED हल्का स्टील नीला
B0C4DE लाइटलेटग्रे
778899 स्लेटग्रे
708090 डोजर नीला
1E90FF ऐलिस ब्लू
F0F8FF स्टील नीला
4682B4 हल्का नीला
87सीईएफए स्काईब्लू
87CEEB गहरा आकाश नीला
00BFFF हल्का नीला
ADD8E6 पाउडर नीला
B0E0E6 कैडेट नीला
5F9EA0 नीला
F0FFFF लाइटसियान
E0FFFF पीला फ़िरोज़ा
AFEEEE सियान
00FFFF एक्वा
00FFFF डार्क फ़िरोज़ा
00CED1 डार्कस्लेट ग्रे
2F4F4F डार्कसियान
008B8B चैती
008080 मध्यम फ़िरोज़ा
48D1CC लाइटसीग्रीन
20B2AA फ़िरोज़ा
40E0D0 एक्वामरीन
7FFFD4 मध्यम एक्वामरीन
66सीडीएए मीडियमस्प्रिंगग्रीन
00FA9A टकसाल क्रीम
F5FFFA स्प्रिंगग्रीन
00FF7F मध्यमसमुद्रीहरा
3CB371 समुद्री हरा
2ई8बी57 हनीड्यू
F0FFF0 हल्का हरा
90EE90 हल्का हरा
98FB98 डार्कसीग्रीन
8FBC8B लाइमग्रीन
32सीडी32 चूना
00FF00 वनग्रीन
228बी22 हरा
008000 गहरा हरा
006400 चार्टरेस
7FFF00 लॉनग्रीन
7CFC00 हरा पीला
ADFF2F डार्कऑलिवग्रीन
556B2F पीलाहरा
9ACD32
6B8E23 बेज
F5F5DC हल्का सुनहरा रॉडपीला
FAFAD2हाथी दांत
FFFFF0 हल्का पीला
FFFFE0 पीला
FFFF00 जैतून
808000 डार्कखाकी
BDB76B लेमनशिफॉन
FFFACD पेलगोल्डनरोड
EEE8AA खाकी
F0E68C सोना
FFD700 कॉर्नसिल्क
FFF8DC गोल्डनरोड
DAA520 डार्कगोल्डनरोड
B8860B पुष्प सफेद
FFFAF0 पुराना
FDF5E6 गेहूं
F5DEB3 मोकासिन
FFE4B5 नारंगी
FFA500 पपीताव्हिप
FFEFD5 ब्लैंचडलमंड
FFEBCD नवाजोव्हाइट
FFDEAD प्राचीन सफेद
FAEBD7 तन
D2B48C बरलीवुड
DEB887 बिस्क
FFE4C4 गहरा नारंगी
FF8C00 लिनन
FAF0E6 पेरू
सीडी853एफ पीचपफ
FFDAB9 सैंडीब्राउन
F4A460 चॉकलेट
D2691E सैडलब्राउन
8B4513 समुद्री खोल
FFF5EE सिएना
A0522D लाइटसैल्मन
FFA07A मूंगा
FF7F50 नारंगी लाल
FF4500 डार्कसैल्मन
E9967A टमाटर
FF6347 मिस्टीरोज़
FFE4E1 सामन
FA8072 हिमपात
FFFAFA लाइटकोरल
F08080 गुलाबी भूरा
BC8F8F भारतीय लाल
CD5C5C लाल
FF0000 ब्राउन
A52A2A फायरब्रिक
बी22222 गहरा लाल
8बी0000 मैरून
800000 सफेद
FFFFFF सफेद धुआं
F5F5F5 गेनबोरो
DCDCDC लाइट ग्रे
डी3डी3डी3 सिल्वर
C0C0C0 गहरा भूरा
A9A9A9 ग्रे
808080 डिमग्रे
696969 काला
000000
यहाँ ऐसा है एचटीएमएल टेबलरंग की।
एचटीएमएल रंग यांडेक्स
यांडेक्स एचटीएमएल रंगों के लिए एक ऑनलाइन सेवा भी प्रदान करता है, कभी-कभी यह भी मदद करता है, लेकिन मैं अभी भी इसे कम बार उपयोग करता हूं। यहां आप यांडेक्स को ऑनलाइन पोक और एचटीएमएल रंग कर सकते हैं।
अंग्रेजी में सरलीकृत रूप html रंग
अगर आप थोड़ा भी जानते हैं अंग्रेजी भाषातब आपके लिए html में अंग्रेजी में लोकप्रिय रंग लिखने के सरलीकृत रूप में महारत हासिल करना और भी आसान हो जाएगा। उदाहरण के लिए: भूरा - भूरा, हरा - हरा, नीला - नीला, लाल - लाल, सफेद - सफेद, ग्रे - ग्रे, काला - काला और इसी तरह। यहाँ यह कैसा दिखेगा:
यानी सब कुछ समान है, बस कोड को शब्दों से बदलें।
अभी के लिए बस इतना ही, मुझे आशा है कि आपको यह लेख मददगार लगा होगा। एचटीएमएल रंग", खबर का पालन करें http: // साइट।
मैंने भी एक बार मूल बातें के साथ शुरुआत की थी, लेकिन यहां मैंने अपनी शुरुआत कैसे की




