Оранжевый цвет rgb код. Цвет в стилях можно задавать разными способами: по шестнадцатеричному значению, по названию, в формате RGB, RGBA, HSL, HSLA. Задание цвета по названию
Цвета html обозначаются шестью символами после символа слеш - например, #000000. Эти шесть символов обозначают доли различных цветов (Красного, Зеленого и Синего цветов (Red, Green, Blue)) в итоговом цвете. В мониторе вашего комьютера изображение формируется из огромного количества точек, называемых пикселями. Каждый пиксел - это маленький источник света, назовём его "фонарик", который в свою очередь состоит из трех фонариков - красного, зеленого и синего цвета. Уменьшая или увеличивая интенсивность свечения отдельных цветных фонариков, мы получаем нужный цвет.
Ближе к делу
Эти числа находятся в шестнадцатеричной системе счисления. Третий и четвертый подавляют интенсивность зеленого, а пятый и шестой - интенсивность синего. Результат - чистый воплощенный цвет. Пожалуйста, поддержите этот сайт, указав его. Все, что вам нужно сделать, это поставить код на свой сайт. Или распространите это слово через социальные сети.
Для этого просто включите вкладку разработчика, если она не появляется. Включение вкладки разработчика. С этим мы будем создавать макрос. Внутри модуля введите следующий код. На вкладке «Разработчик» нажмите кнопку «Макросы». Появится окно, в котором откроется наш макрос.
Коды цветов html
Цвета в HTML обозначаются шестнадцатиричным (HEX) обозначением сочетания красного, синего и зеленого цвета (RGB).
Наименьшим значением цвета является 0 (шестнадцатиричное 00). Наибольшим значением цвета является 255 (шестнадцатиричное FF).
Шестнадцатиричное значение цвета представляет из себя три цифры, начинающиеся со знака #.
В созданном коде обратите внимание на следующую выдержку. Не стесняйтесь комментировать. Самый простой способ - указать имя на английском языке. Все цвета имеют значение от 0 до 255. Первоначальная система с шестнадцатеричной системой очень сложна, но как только вы пройдете этот первый момент и с небольшой практикой, вы ее полностью поймете. Шестнадцатеричная система цветов является стандартной для всех браузеров. Он надежен и совместим не только с веб-приложениями.
Шестнадцатеричная система представляет собой представление шести цветных символов. Первые два символа представляют собой красное значение, следующие два символа, зеленые, а последние два - синие. В следующей таблице более точно показано, как буквы интегрируются в шестнадцатеричную систему, что делает возможности комбинации более крупными.
Коды (значения) цветов
| Цвет | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #FF0000 | rgb(255,0,0) | |
| #00FF00 | rgb(0,255,0) | |
| #0000FF | rgb(0,0,255) | |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255,255) |
16 миллионов оттенков
Сочетание красного, синего и зеленого цветов со значениями с долей каждого цвета от 0 до 255 дают в сумме более 16 миллионов оттенков (256 x 256 x 256).
Истинные цвета
Пример шестнадцатеричного кода может быть. Когда браузер видит этот код, он показывает белый. Если вы хотите найти числовое значение цвета, мы имеем следующую формулу. Результат равен 255, максимальное значение, которое может иметь основной цвет. Он совместим с большинством браузеров, поэтому способ отображения цветов не изменится.
Этот тип цвета не изменится в браузере. Вот список истинных цветов. Мы рекомендуем вам оставаться в этих 216 «безопасных для сети» цветах. Но 8-битные представления были гораздо более распространены, когда была разработана 215-цветная палитра, чем сейчас. Однако было обнаружено, что только 22 из 216 веб-безопасных цветов надежно экспонируются без несогласованного переназначения представлений на 16-разрядных компьютерах.
Большинство современных мониторов способны отобразить не меньше 16384 различных оттенков (ЖК-мониторы, в основном, способны отображать 262 тысячи 16 миллионов (обновлено в октябре 2013 г.) цветов, а ЭЛТ-мониторы способны отображать практически неограниченное количество цветов).
В цветовой таблице ниже приведено изменение доли красного цвета с 0 до 255 при нулевых значениях синего и зеленого цветов:
Теория цветовых кодов HTML
Учитывая код, знаете ли вы, какой он цвет? Учитывая цвет, знаете ли вы код? Существует два способа формирования цвета: один - через пигментацию, а другой - через свет. Первый много используется в пластических искусствах, где он смешивает цвета, образуя другой. Но форма, используемая в технике, - легкая подготовка.
При формировании цветов светом цвета формируются из трех основных цветов. Из них вы можете создать другие цвета. Каждый из этих основных цветов получает значение интенсивности от 0 до 0 Белый, когда он имеет самое высокое значение для трех цветов, то есть 255 и черный формируются, когда у вас есть значение 0 для этих трех цветов.
| Красный | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
Оттенки серого
Для получение оттенков серого цвета используются равные доли всех цветов. Для облегчения выбора нужного цвета мы приводим вам коды оттенков серого цвета
| Оттенки серого | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #101010 | rgb(16,16,16) | |
| #181818 | rgb(24,24,24) | |
| #202020 | rgb(32,32,32) | |
| #282828 | rgb(40,40,40) | |
| #303030 | rgb(48,48,48) | |
| #383838 | rgb(56,56,56) | |
| #404040 | rgb(64,64,64) | |
| #484848 | rgb(72,72,72) | |
| #505050 | rgb(80,80,80) | |
| #585858 | rgb(88,88,88) | |
| #606060 | rgb(96,96,96) | |
| #686868 | rgb(104,104,104) | |
| #707070 | rgb(112,112,112) | |
| #787878 | rgb(120,120,120) | |
| #808080 | rgb(128,128,128) | |
| #888888 | rgb(136,136,136) | |
| #909090 | rgb(144,144,144) | |
| #989898 | rgb(152,152,152) | |
| #A0A0A0 | rgb(160,160,160) | |
| #A8A8A8 | rgb(168,168,168) | |
| #B0B0B0 | rgb(176,176,176) | |
| #B8B8B8 | rgb(184,184,184) | |
| #C0C0C0 | rgb(192,192,192) | |
| #C8C8C8 | rgb(200,200,200) | |
| #D0D0D0 | rgb(208,208,208) | |
| #D8D8D8 | rgb(216,216,216) | |
| #E0E0E0 | rgb(224,224,224) | |
| #E8E8E8 | rgb(232,232,232) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
Кросс-браузерные (для всех браузеров) названия цветов html
Коллекция из 150 названий цветов в html, поддерживаемых во всех браузерах.
Как узнать код цвета
Мы видим, что коды всегда формируются с 6 цифрами, что дает 2 цифры для каждого цвета. Ну, мы понимаем, что желтый сформирован с комбинацией зеленого и красного. Это несколько веб-сайтов. Просто введите код в поле ниже. Для этого вы можете использовать краску для окна.
Эти числа находятся в десятичной базе. Надеюсь, вам понравился этот совет. Вы задаетесь вопросом: «Это странное сочетание букв и цифр значимо?». Ответ - да, и вот объяснение. Эти числа находятся в шестнадцатеричной форме. Третий и четвертый представляют интенсивность зеленого, пятого и шестого - синего.
Стандартизированные названия цветов
Консорциум W3C перечисляет 16 валидных названий цветов для HTML и CSS: aqua (аквамарин), black (черный), blue (синий), fuchsia (фуксиновый), gray (серый), green (зеленый), lime (лайм или салатовый), maroon (каштановый), navy (ультрамарин), olive (оливковый), purple (пурпурный), red (красный), silver (серебристый), teal (сизый), white (белый) и yellow (желтый).
Пожалуйста, поддержите этот сайт, разделив ссылку. Все, что вам нужно сделать, это поместить код ниже на ваш сайт. Или передайте слово через социальные сети. У вас будет в вашем браузере. Поскольку этот список цветов очень мал, есть система для выбора цветового тона, который вы хотите.
Две цветные модели, одна для Интернета
Если вы сделали живопись, вы знаете, что вы можете получить любой цвет, смешивая 3 основных цвета синего, красного и желтого цветов. Красный, Зеленый и Синий используются для получения всех нюансов, которые вы хотите. Первое соответствует значению красного, второе соответствует значению зеленого, последнему соответствует значение Синего. Каждое число варьируется от 0 до 255 или 256 различных интенсивностей на цвет. . Например, если красный цвет равен 255, зеленый цвет равен 0, а синий - 0, мы получим чистый красный цвет.
При использовании цветов, не входящих в этот список, правильнее будет использовать их шестнадцатиричный код (HEX) или код RGB.
Безопасные цвета
Несколько лет назад, когда компьютеры могли поддерживать максимум 256 различных цветов, был предложен список из 216 «Безопасных web-цветов» с 40 цветами, зарезервированными для системы.
Мы говорим тогда, что базовая учетная запись Этот формат широко используется в компьютерах, поскольку его легче конвертировать для компьютеров. Мы привыкли считать в десятичной форме: с десятью цифрами от 0 до. . В десятичном значении, когда мы приходим к последней доступной цифре, добавим дюжину, и мы вернем единицу обратно в 0. В шестнадцатеричном виде она идентична. Когда достигнута последняя доступная цифра, она сдвигается на один шаг и сбрасывает блок на 0. Таким образом, 16 в десятичном формате - 10 в шестнадцатеричном формате.
И до 255 для наших значений цвета. Таким образом, шестнадцатеричный код цвета может быть записан с 6 цифрами: первые 2 дают значение красного цвета, а следующее 2 - зеленое, а второе - синее. Символ # используется, чтобы сообщить браузеру, что код указан, а не имя цвета.
Эта 216-цветная палитра была создана для того, чтобы правильно отобразить цвета в режиме 256-цветной палитры.
Теперь это не важно, потому что большинство компьютеров во всем мире поддерживают миллионы оттенков цвета. В любом случае вот список этих цветов:
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
Если вы хотите поправить цвет текста на вашем сайте или цвет фона - то вам надо, как минимум, узнать и видеть web-цвета. Далее принцип работы простой - вы просто копируете html-код цвета и вставляете его к себе в css-стилевой файл. В данной статье будут рассмотрены популярные web-цвета...
Небольшое приложение для лучшего понимания
Переместите красные, зеленые и синие ползунки, чтобы получить цвет вашего желания. Цветовой код по вашему выбору появляется над головой овец. Вы также можете использовать небольшое приложение выше. Пример использования цветовых кодов. В вашем браузере вы увидите.
Цвета могут быть представлены различными обозначениями, наиболее распространенными из которых являются. Как уже упоминалось, шестнадцатеричное значение состоит из трех значений, соответствующих количествам красного, зеленого и синего. Поэтому очевидно, что эти два значения легко конвертируются между ними.
Цвет текста html
Очень часто требуется поменять цвет текста на сайте , мало кто из начинающих к этому прибегает, так как для этого нужно знать html и css. Но, если вы знаете эти основы web-строительства, то вы без труда с этой задачей справитесь и в помощь ниже вам будет дана таблица с цветами. Обычно начинающие меняют цвет текста маленькими абзацами, например, через встроенные редакторы статей. Но, у меня, к примеру, часто возникает задача поменять цвет текста на всем сайте и, поэтому коды цветов в html формате - для меня необходимы - "как воздух".
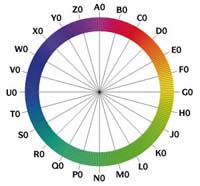
Эта система цветов основана на научной разбивке, которая позволяет классифицировать все цвета логически и идентифицировать их из одного буквенно-цифрового кода. Определение цвета основано на трех основных параметрах, которые различают каждый цвет: тональность, насыщенность и яркость.
Цвета: точное шифрование для безопасного выбора. 
Хюэ - это представление цвета в цветовом спектре по местоположению, в зависимости от того, близко он или далеко от другого цвета. Цвета, расположенные в круге в логическом порядке, образуют хроматический круг, который разделен на 24 сектора, каждый из которых обозначается буквой алфавита. Секторы, в свою очередь, подразделяются на 10 подсекторов, пронумерованных от 1 до 9, что позволяет чтобы точно указать положение оттенка между выбором из 240 положений.
Меняем цвет текста на сайте
1) Если вам нужно поменять цвет текста на всем сайте , то html код необходимого вам цвета вставляем в специальный файл css, обычно он называется style.css - вот такие примерно строки появятся в нем:
Это был пример: мы вставили корректировку, а именно назначили цвет текста белым: color:#FFF - это и есть код белого цвета в html . Не пугайтесь #FFF - это сокращенная форма, это тоже самое, что и #FFFFFF. Для экономии времени часто пользуются сокращенным кодом белого цвета в html.
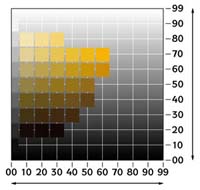
Насыщенность соответствует первоначальному количеству цвета, содержащегося в его составе. Чем выше содержание чистого цвета и тем выше его насыщенность. Вместо этого менее насыщенный цвет и более естественный цвет будут разбавлены. Степень насыщения измеряется от «00» до «99», от самого слабого до самого сильного по сравнению с расстоянием, которое отделяет его от оси цилиндра.
Задание цвета по названию
Яркость цвета соответствует количеству света, отраженного от цветной подложки к глазу, светлому цвету, который будет иметь высокий показатель яркости, что означает, что белый соответствует максимальной яркости и черному до минимума. отражает яркость. Яркость измеряется по шкале от «00» до «99», где 99 - теоретический максимум, близкий к чистому белому, максимальная яркость.
Примерно может выглядеть так изменение цвета текста тела сайта - тег body:
body {color:#FFF;}
На закрытых движках типа ucoz - это делается по-другому, хотя там этот css-файл выведен отдельной ссылкой(об этом напишу позже).
2) Если вам нужно поменять цвет текста в отдельном абзаце , то встраивается такая конструкция (но она не приветствуется профессионалами, но на это мало кто смотрит и не смотрят поисковики типа Яндекса и Google, Mail, Rambler - то есть основным ПС это безразлично, потому что это "не ошибка")

Каждый цвет получает уникальный код, состоящий из кодов оттенков, насыщенности и яркости, которые позволяют точно определять идентичность цвета. Этот буквенно-цифровой код всегда начинается с кода оттенка, за которым следует код насыщения и, наконец, код цвета яркость.
Упрощенная форма html цвет на английском
«Чистый серый» или «нейтральный цвет», «серый» на оси цилиндра не имеют оттенков и не могут быть соответствующим образом закодированы. Из этого следует, что абсолютно нейтральный краситель имеет степень насыщения оттенка серого, размещенные на равном расстоянии от черного и белого, будут одинаково закодированы как нейтральный цвет.
А вставляется такая конструкция:
style="color:#FFF;"
То есть применительно к абзацу, а это тег p, конструкция будет иметь следующий вид:
В общем ничего сложного! Только смотрите внимательно, белый цвет тут был приведен для примера, если вы назначите белый цвет для белого фона, то текста вы, конечно же, не увидите.
тут текст ссылки
В этих цветах насыщенность слабая, обычно 01 или. 
«Секрет цвета» - интервью с Хелин ван Гент, директором Всемирного эстетического центра «АкзоНобель». Также в области архитектуры использование цвета становится все более частым. Эта эволюция возможна благодаря свойствам современных картин: превосходному холдингу и красивому рендерингу на разных материалах и разнообразным. Хелин ван Гент, у всех нас есть один или несколько любимых цветов.
Цвет текста html
Голубая ночь, синий, мой любимый цвет. Это очень классический цвет, но это также исключительный фон для улучшения картин, например. Часто бывает, что выбор не убеждает всех вначале, но позже, связывая его с объектами разных цветов, он создает такой красивый эффект, который остается глупым. Почему некоторые цвета нравятся больше, чем другие?
Если вы еще не знаете, что такое тег a - то мы уже об этом писали тут - "как вставить ссылку на сайт ". Вообще изменение цвета ссылки через html код страницы редко делают, во-первых это муторно, а во-вторых также считается, если не дурным тоном, то что-то типа того.
Таблица цветов html
Ниже приведена таблица цветов html, только также не забывайте вставить знак решетки перед кодом:
В некотором роде эти цвета никогда не оставят нас. Но наши любимые цвета могут со временем меняться. Например, на нас влияет мода, но видеть, что это не только то, что мы видим, но и то, что думают наши друзья. Также случается, что некоторые оттенки не соблазняют нас немедленно, но затем, через несколько недель, нам вдруг нравится их приносить. Вайолет - прекрасный пример. В принципе, мы можем сказать, что у нас есть и всегда будут какие-то цветовые предпочтения.

Вкусы связаны с собственной культурой. Географическое положение страны играет свою роль в восприятии цвета. Яркие оттенки, например, невероятно красивы на солнце. В Соединенных Штатах цвета более зеленые и бледные, в то время как в Индии цвета яркие. На Востоке есть хроматические ассоциации, которые никогда не придут на ум в западном мире. В то же время мы можем сказать, что цветовые предпочтения все более объединяются. Есть мировые тенденции, обусловленные телевидением, кино и модой. СМИ обладают невероятным влиянием в этой области.
lightpink
FFB6C1
pink
FFC0CB
crimson
DC143C
lavenderblush
FFF0F5
palevioletred
DB7093
hotpink
FF69B4
deeppink
FF1493
mediumvioletred
C71585
orchid
DA70D6
thistle
D8BFD8
plum
DDA0DD
violet
EE82EE
magenta
FF00FF
fuchsia
FF00FF
darkmagenta
8B008B
purple
800080
mediumorchid
BA55D3
darkviolet
9400D3
darkorchid
9932CC
indigo
4B0082
blueviolet
8A2BE2
mediumpurple
9370DB
mediumslateblue
7B68EE
slateblue
6A5ACD
darkslateblue
483D8B
lavender
E6E6FA
ghostwhite
F8F8FF
blue
0000FF
mediumblue
0000CD
midnightblue
191970
darkblue
00008B
navy
000080
royalblue
4169E1
cornflowerblue
6495ED
lightsteelblue
B0C4DE
lightslategray
778899
slategray
708090
dodgerblue
1E90FF
aliceblue
F0F8FF
steelblue
4682B4
lightskyblue
87CEFA
skyblue
87CEEB
deepskyblue
00BFFF
lightblue
ADD8E6
powderblue
B0E0E6
cadetblue
5F9EA0
azure
F0FFFF
lightcyan
E0FFFF
paleturquoise
AFEEEE
cyan
00FFFF
aqua
00FFFF
darkturquoise
00CED1
darkslategray
2F4F4F
darkcyan
008B8B
teal
008080
mediumturquoise
48D1CC
lightseagreen
20B2AA
turquoise
40E0D0
aquamarine
7FFFD4
mediumaquamarine
66CDAA
mediumspringgreen
00FA9A
mintcream
F5FFFA
springgreen
00FF7F
mediumseagreen
3CB371
seagreen
2E8B57
honeydew
F0FFF0
lightgreen
90EE90
palegreen
98FB98
darkseagreen
8FBC8B
limegreen
32CD32
lime
00FF00
forestgreen
228B22
green
008000
darkgreen
006400
chartreuse
7FFF00
lawngreen
7CFC00
greenyellow
ADFF2F
darkolivegreen
556B2F
yellowgreen
9ACD32
olivedrab
6B8E23
beige
F5F5DC
lightgoldenrodyellow
FAFAD2
ivory
FFFFF0
lightyellow
FFFFE0
yellow
FFFF00
olive
808000
darkkhaki
BDB76B
lemonchiffon
FFFACD
palegoldenrod
EEE8AA
khaki
F0E68C
gold
FFD700
cornsilk
FFF8DC
goldenrod
DAA520
darkgoldenrod
B8860B
floralwhite
FFFAF0
oldlace
FDF5E6
wheat
F5DEB3
moccasin
FFE4B5
orange
FFA500
papayawhip
FFEFD5
blanchedalmond
FFEBCD
navajowhite
FFDEAD
antiquewhite
FAEBD7
tan
D2B48C
burlywood
DEB887
bisque
FFE4C4
darkorange
FF8C00
linen
FAF0E6
peru
CD853F
peachpuff
FFDAB9
sandybrown
F4A460
chocolate
D2691E
saddlebrown
8B4513
seashell
FFF5EE
sienna
A0522D
lightsalmon
FFA07A
coral
FF7F50
orangered
FF4500
darksalmon
E9967A
tomato
FF6347
mistyrose
FFE4E1
salmon
FA8072
snow
FFFAFA
lightcoral
F08080
rosybrown
BC8F8F
indianred
CD5C5C
red
FF0000
brown
A52A2A
firebrick
B22222
darkred
8B0000
maroon
800000
white
FFFFFF
whitesmoke
F5F5F5
gainsboro
DCDCDC
lightgrey
D3D3D3
silver
C0C0C0
darkgray
A9A9A9
gray
808080
dimgray
696969
black
000000
Вот такая вот таблица html цветов.
html цвета яндекс
Яндекс также предоставляет онлайн-сервис по html-цветам, иногда тоже помогает, но им все же реже пользуюсь. Вот можете потыкать и html цвета онлайн яндекс .
Упрощенная форма html цвет на английском
Если вы знаете хоть немного знаете английский язык то вам еще проще будет освоить упрощенную форму записи популярных цветов в html на английском. К, примеру: brown - коричневый, green - зеленый, blue - синий, red - красный, white - белый, grey - серый, black - черный и тд. Вот как это будет выглядеть:
То есть, все то же самое, просто заменяем код на слова.
Пока на этом все, я надеюсь вам была полезна статья "html цвета", следите за новостями http://сайт.
Я тоже когда-то начинал с азов, а вот как я начинал свое




