Неразрывный пробел html. Пробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML. Для чего нужны пробельные символы в HTML
Оформление профиля в социальной сети очень важно для пользователей. Особенно большую роль красивое оформление играет в том случае, когда – это лицо компании, бизнеса или вашего творчества. В таких случаях пользователи прибегают к различным хитростям и уловкам, чтобы украсить аккаунт. Лицом страницы является информация о себе и аватарка.
Создание дополнительных пробелов до или после текста
Одна из самых запутанных вещей для новых пользователей, которые создают свою собственную веб-страницу, состоит в том, что они не могут нажимать клавишу пробела несколько раз создавать дополнительные пробелы.
Сохранять интервал в тексте, вставленном на страницу
Ниже приведен пример того, как вставлять текст с дополнительными пробелами, используя этот текст.Создание дополнительного пространства вокруг элемента или объекта
Тем не менее, важно понимать разницу между полями и отступом, прежде чем принимать решение о том, какое пространство вы хотите добавить вокруг элемента или другого объекта. Как вы можете видеть на рисунке ниже, прокладка - это то, что сразу окружает элемент, внутри границы и границу за пределами границы.
Это те составляющие, на которые в первую очередь падает взгляд человека, зашедшего к вам в гости. Второй пункт – это красивое описание публикаций. В данной статье вы узнаете, какую роль играет символ пробела для Instagram и как им пользоваться.
Пробелы для Инстаграмма: в чем подвох?
Дело в том, что набрать обычные пробелы с клавиатуры или на телефоне не получится – текст все равно будет начинаться с начала строки. А ведь прозрачные символы для Инстаграмма потому и используют, что они позволяют писать текст столбиком или по центру поля. Этот подход делает описание профиля или подпись к публикации выделяющимся из общей массы. Хотя на сегодняшний день уже практически все пользователи данной социальной сети знают о подобных «фишках». Давайте разберемся, как поставить пробел в Инстаграме через компьютер.
В приведенном ниже примере наш абзац окружен границей, с отступом с запасом и имеет место справа и внизу абзаца. Пример абзаца с пометкой и отступом. Приведенный выше пример был создан с использованием приведенного ниже кода. Как показано на примере, это расстояние находится за пределами границы.
Пробел и неразрывный пробел в HTML
Остальная часть этого примера определяет, как должна выглядеть граница. Например, этот абзац имеет левый край 5 из элемента, содержащего текст. Значение левого края может быть увеличено или уменьшено в зависимости от ваших потребностей. Пример 5-кратного левого поля.
Пошаговое руководство
Чтобы вставить прозрачные символы, следуйте представленному алгоритму:

Многообразие символов для Instagram
Также в оформлении вы можете использовать не только невидимые пробелы, но и . Большую часть из них вы можете найти и скопировать в свою учетную запись с нашего информационного портала.
Добавить пробел ниже строки или абзаца текста
Если вам нужно добавить дополнительное пространство ниже строки или абзаца текста, и нужно только сделать это один раз, вы можете использовать тег, чтобы добавить дополнительное пространство в документ. Ниже приведен пример того, как этот метод может быть применен.
Приведенный выше код создаст текст, показанный ниже. Это предложение содержит пример текста. Как вы можете видеть, для создания пространства выше было добавлено два перерыва. При необходимости могут быть добавлены дополнительные перерывы. Тем не менее, мы предлагаем использовать упомянутое ранее, чтобы добавить отступы и интервалы вокруг вашего текста, если они выполняются в нескольких местах на странице.
На некоторых устройствах иконки будут также отображаться в виде квадратов – это нормально. Открывая страницу со смартфона, вы увидите их нормальное отображение. Благодаря подобным вещам, вы можете использовать при оформлении всю свою фантазию. Какие знаки можно использовать в Инстаграм? Любые, какие только найдете. Главное, следите за тем, чтобы они отлично сочетались с основным текстом.
Это не так, как работает интервал между дизайном сайта. Если вы просто хотите добавить дополнительное пространство или два в свой текст, вы можете использовать неразрывное пространство. Этот символ действует как обычный символ пробела, только он не рушится внутри браузера.
Вот пример того, как добавить 5 пробелов внутри строки текста. Этот текст содержит пять дополнительных пробелов внутри. Вы также можете использовать тег для добавления дополнительных разрывов строк. Это предложение имеет пять разрывов строки в конце. В то время как эти параметры работают - элемент без разрыва пробелов действительно добавит расстояние к вашему тексту, и разрывы строк добавят расстояние ниже абзаца, показанного выше, это не лучший способ создания интервала на вашей веб-странице.
Соблюдение норм правописания является одним из ключевых правил при работе с текстовыми документами. Дело здесь не только в грамматике или стиле написания, но и в правильном форматировании текста в целом. Проверить, правильно ли вы расставили интервалы между абзацами, не поставили ли лишних пробелов или знаков табуляции в MS Word помогут скрытые знаки форматирования или, говоря проще, невидимые символы.
Если вы используете внешнюю таблицу стилей, чтобы диктовать все ваши стили и интервалы, то изменить эти стили для всего сайта легко, поскольку вам просто нужно обновить эту таблицу стилей. Рассмотрим пример выше предложения с тегами в конце его. Это справедливая сумма дополнительной разметки, которая раздувает ваши страницы. Кроме того, если вы решите, что это расстояние слишком много или слишком мало, и вы хотите немного изменить его, вам нужно будет отредактировать каждый абзац на вашем сайте.
Если вы хотите изменить этот интервал в будущем, отредактируйте эту одну строку, и вы хорошо пойдете! Теперь, если вам нужно добавить одно место в одной части вашего веб-сайта, используйте. тег или одно неразрывное пространство - это не конец света, но вам нужно быть осторожным. Хотя один или два могут не повредить ваш сайт, если вы продолжите этот путь, вы столкнетесь с проблемами на своих страницах.
На деле не всегда с первого раза удается определить, где в документе было использовано случайное повторное нажатие клавиши «TAB» или двойное нажатие пробела вместо одного. Как раз непечатаемые символы (скрытые знаки форматирования) и позволяют определить «проблемные» места в тексте. Эти знаки не выводятся на печать и не отображаются в документе по умолчанию, но включить их и настроить параметры отображения очень просто.
Пространство на веб-сайте показалось бы довольно простым. Но в первый раз, когда вы пытаетесь несколько раз нажимать клавишу, и если эта информация не появится на вашей странице, вы поймете, что это не так просто, как кажется. Существует несколько способов создания пространства на веб-сайте.
Маркер абзаца обычно помещает пробел между элементами. Тем не менее, несколько строк подряд не будут делать ничего, кроме загромождения вашей страницы. Тег предназначен для того, чтобы поместить только один разрыв строки в потоке текста. Однако он может использоваться несколько раз подряд для создания длинных строк пробела. Проблема в том, что вы не можете определить высоту и ширину пространства, и это автоматически ширина страницы.
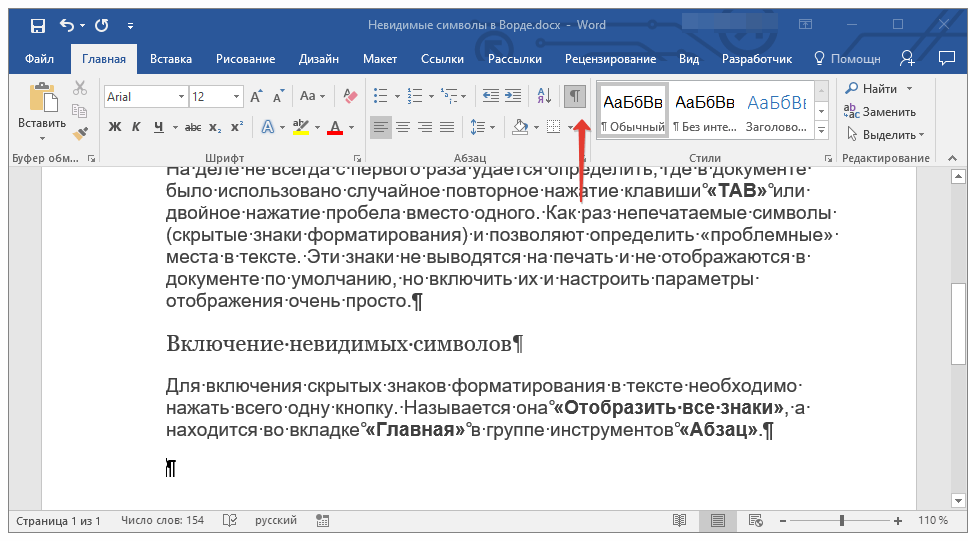
Для включения скрытых знаков форматирования в тексте необходимо нажать всего одну кнопку. Называется она «Отобразить все знаки» , а находится во вкладке «Главная» в группе инструментов «Абзац» .

Включить этот режим можно не только мышкой, но и с помощью клавиш «CTRL+*» на клавиатуре. Для отключения отображения невидимых символов достаточно повторно нажать эту же комбинацию клавиш или кнопку на панели быстрого доступа.
Это гораздо лучший способ получить именно то пространство, которое вы хотите между своими элементами. И вы можете влиять не только на вертикальное пространство документа. Наконец, существует неразрывное пространство. Обратите внимание, что старые браузеры не могут отображать несколько неразрывных пробелов.
Использование неразрывных пространств в таблицах
Таблицы часто закрываются или ломаются, если вы не включаете что-то в ячейку, чтобы держать ее открытой. Чтобы не повредить столбец таблицы, используйте неразрывное пространство. Вы, вероятно, можете жить без этого свойства в течение довольно долгого времени, но как только вы узнаете, как его использовать, это будет очень удобно, и вы снова и снова возвращаетесь к нему.
Настройка отображения скрытых символов
По умолчанию, когда этот режим активен, отображаются все скрытые знаки форматирования. Если же его отключить, будут скрыты все те символы, которые отмечены в настройках самой программы. При этом, можно сделать так, чтобы некоторые из знаков были видимыми всегда. Настройка скрытых символов выполняется в разделе «Параметры».
Принудительный перенос строки в HTML. HTML тэг
Если вы хотите, чтобы все пробелы и разрывы строк происходили естественным образом, вы можете использовать большого уродливого двоюродного брата свойства белого пространства? тег. Все содержимое без тегов внутри тега будет выводиться практически идентично тому, что у вас есть в коде. Это даже приведет к тому, что одна строка будет нажимать границы своего родителя, если в разметке не используются явные разрывы строк. Если вы хотите объединить несколько пространств, которые вы не хотите разрушать, вы можете использовать неразрывное пространство.
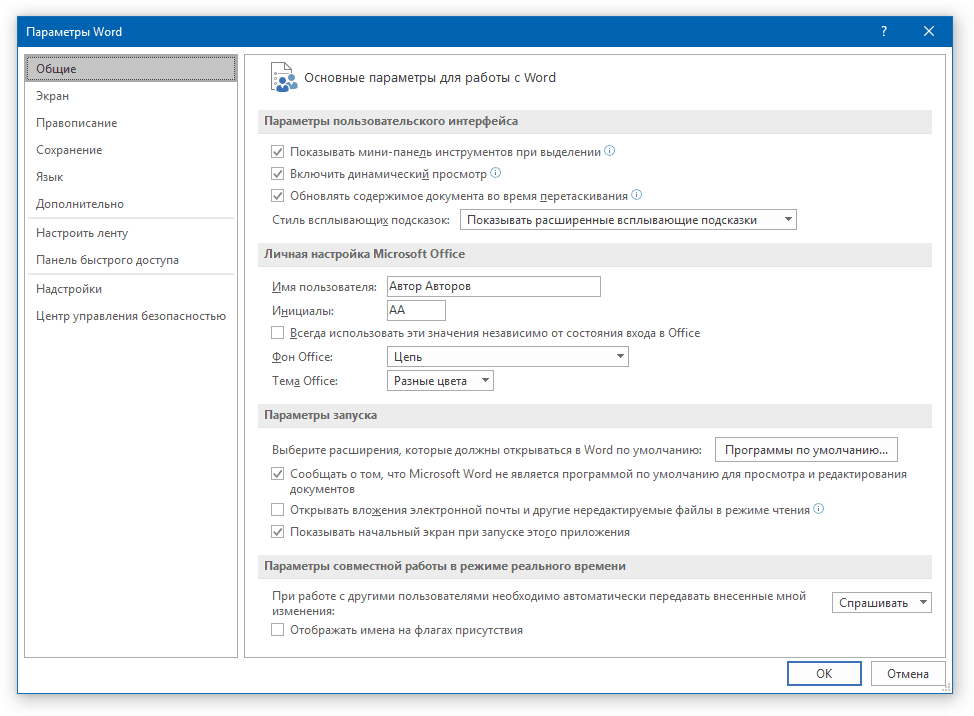
1. Откройте на панели быстрого доступа вкладку «Файл» , а затем перейдите в раздел «Параметры» .

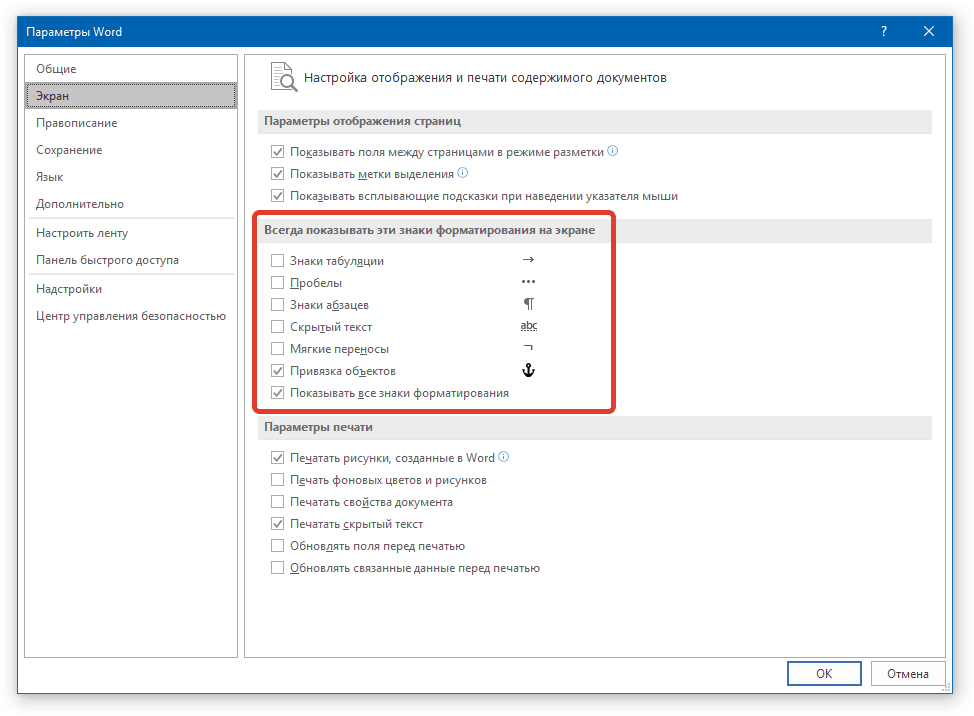
2. Выберите пункт «Экран» и установите необходимые галочки в разделе «Всегда показывать эти знаки форматирования на экране» .
Определение и возможные значения
Более старый способ сделать это включает использование тега, но этот тег теперь устарел, поэтому его не следует использовать. Ниже приведены различные значения свойства белого пространства, а также визуальная демонстрация того, как каждый из них работает.
Если он задан явно, он будет иметь тот же результат, что и естественный результат на выходе без тегов. Это значение не будет влиять на строки пробелов между символами или встроенными элементами, поэтому, как обычно, несколько пространств будут свернуты в одно пространство. Все пробелы и разрывы строк выполняются, создавая вывод в браузере, который практически идентичен тому, что находится в разметке.

Примечание: Знаки форматирования, напротив которых устанавливаются галочки, будут всегда видимыми, даже при отключенном режиме «Отобразить все знаки» .
Скрытые знаки форматирования
В разделе параметров MS Word, рассмотренном выше, вы могли видеть, какие есть невидимые символы. Давайте более подробно рассмотрим каждый из них.
Кроме того, точно так же, как тег, если все в разметке находится в одной строке, линия будет вытеснять границы своего родителя, чтобы сохранить все на выходе в одной строке. Итак, если у вас есть несколько пробелов между элементами, они будут проигнорированы, как обычно, но если в вашей разметке вы переходите к новой строке, новая строка также будет отображаться на выходе.
Как браузер делает переносы строк
Поэтому он не будет заставлять все на одной строке подражать тому, что находится в разметке, но он будет соблюдать несколько пробелов и явные разрывы строк. Тогда связь, естественно, упадет до следующей строки как единое целое и не будет разбита. Таким образом, хотя сама ссылка опустится на следующую строку, текст внутри ссылки не будет разделен через разрывы строк. Другое использование этого свойства заключается в том, что вы хотите запретить коробку строк в очереди на следующую строку.
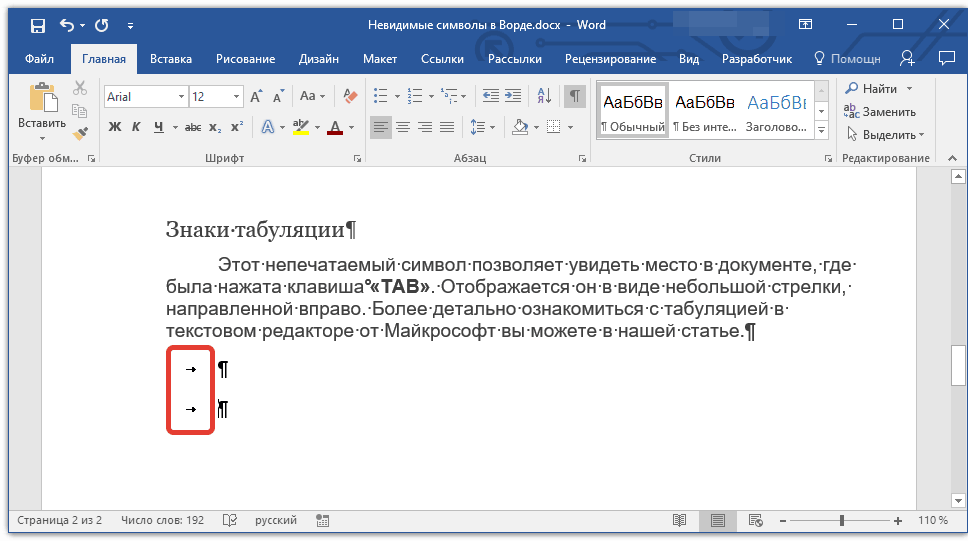
Знаки табуляции
Этот непечатаемый символ позволяет увидеть место в документе, где была нажата клавиша «TAB» . Отображается он в виде небольшой стрелки, направленной вправо. Более детально ознакомиться с табуляцией в текстовом редакторе от Майкрософт вы можете в нашей статье.

Там больше пространства, чем ключ, который вы инстинктивно ударили между словами одним из ваших больших пальцев. Давайте выясним, что такое другие космические персонажи, каково их наследие и как они могут быть полезны сегодня. Ниже вы видите две твиты. В одном из них, Пол Ирланд будет уведомлен о моей насмешке. В другом он полностью не обратит внимания. В чем разница между ними?
Типография и верстка были неожиданно физическими. Отдельные буквы нужно было брать из дел в виде объектов и собирать вместе один за другим в слова, затем фразы, затем столбцы. Цвета были чернилами - настоящими веществами, которые необходимо было смешивать и готовить. Подготовка и резка бумаги была цельной отдельной отраслью.
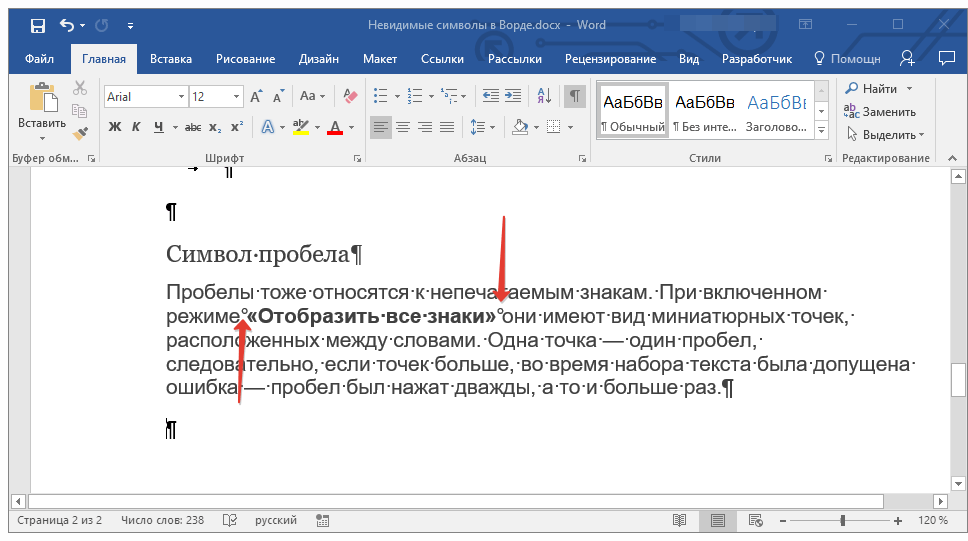
Символ пробела
Пробелы тоже относятся к непечатаемым знакам. При включенном режиме «Отобразить все знаки» они имеют вид миниатюрных точек, расположенных между словами. Одна точка — один пробел, следовательно, если точек больше, во время набора текста была допущена ошибка — пробел был нажат дважды, а то и больше раз.



Чтобы ваша композиция страниц оставалась на месте, когда она проходила через прессу, вам нужно было не просто разместить пробелы между предложениями, но и упаковать всю оставшуюся область с блоками свинца или дерева. В этом мире для выполнения выравнивания по левому краю текста требуется почти то же самое усилие, что и полное оправдание, поскольку все еще нужно куда-то идти.

Помимо обычного пробела, в Ворде также можно поставить и неразрывный пробел, что может быть полезно во многих ситуациях. Данный скрытый знак имеет вид миниатюрного круга, расположенного в верхней части строки. Более подробно о том, что это за знак, и зачем он вообще может понадобиться, написано в нашей статье.
Сохранение пробелов в HTML. HTML тэг

Всякий раз, когда вы работаете с текстом, мы обычно полагаемся на браузеры, чтобы быть нашими наборами, поскольку это намного удобнее. Многие остатки физической типографии остаются сегодня, и некоторые из них по-прежнему действительно полезны. Это история о физических пространствах в цифровом мире.
Настройка отображения скрытых символов
Это история нашей цивилизации, выраженная в типографии. Это может быть организовано произвольно и не очень хорошо объяснено, но здесь все: языки, культуры, понятия. Транспортные и картографические сигналы живут рядом с Алхимическими символами. Эможи делят экран с подсчетом стержня. Происходят неудачные эксперименты с алфавитом и головные скребки, такие как неполная бесконечность. Должно быть, это одна из вечеринок. Здесь также много опечаток.

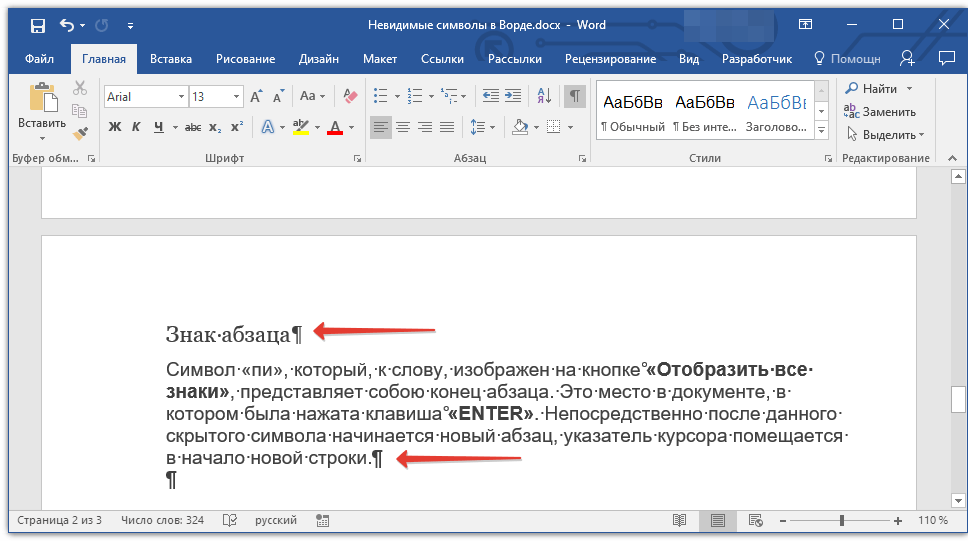
Знак абзаца
Символ «пи», который, к слову, изображен на кнопке «Отобразить все знаки» , представляет собою конец абзаца. Это место в документе, в котором была нажата клавиша «ENTER» . Непосредственно после данного скрытого символа начинается новый абзац, указатель курсора помещается в начало новой строки.

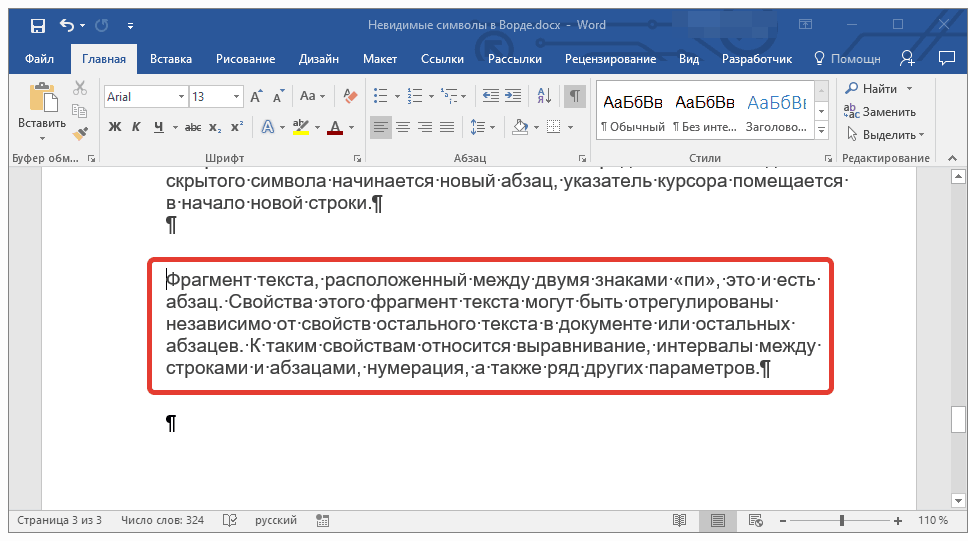
Фрагмент текста, расположенный между двумя знаками «пи», это и есть абзац. Свойства этого фрагмент текста могут быть отрегулированы независимо от свойств остального текста в документе или остальных абзацев. К таким свойствам относится выравнивание, интервалы между строками и абзацами, нумерация, а также ряд других параметров.

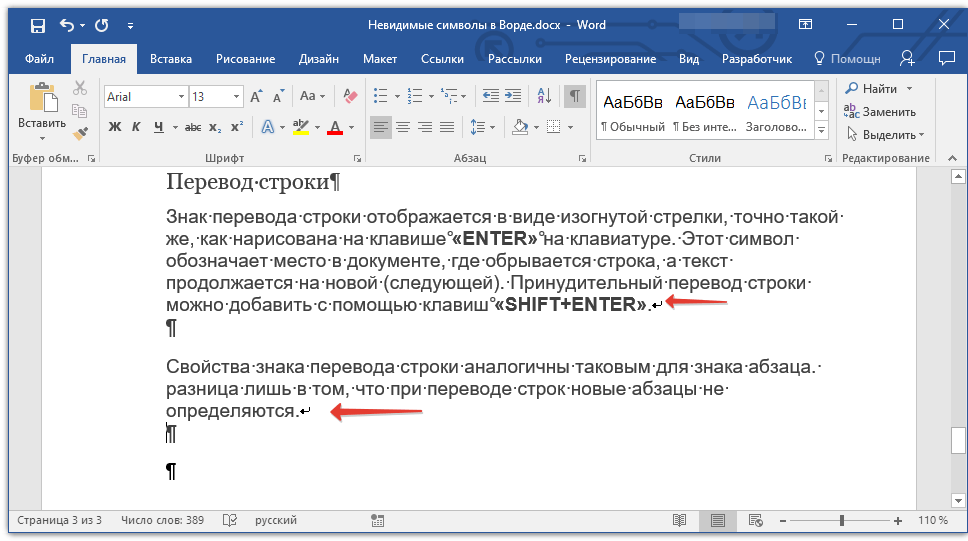
Перевод строки
Знак перевода строки отображается в виде изогнутой стрелки, точно такой же, как нарисована на клавише «ENTER» на клавиатуре. Этот символ обозначает место в документе, где обрывается строка, а текст продолжается на новой (следующей). Принудительный перевод строки можно добавить с помощью клавиш «SHIFT+ENTER» .

Свойства знака перевода строки аналогичны таковым для знака абзаца. разница лишь в том, что при переводе строк новые абзацы не определяются.
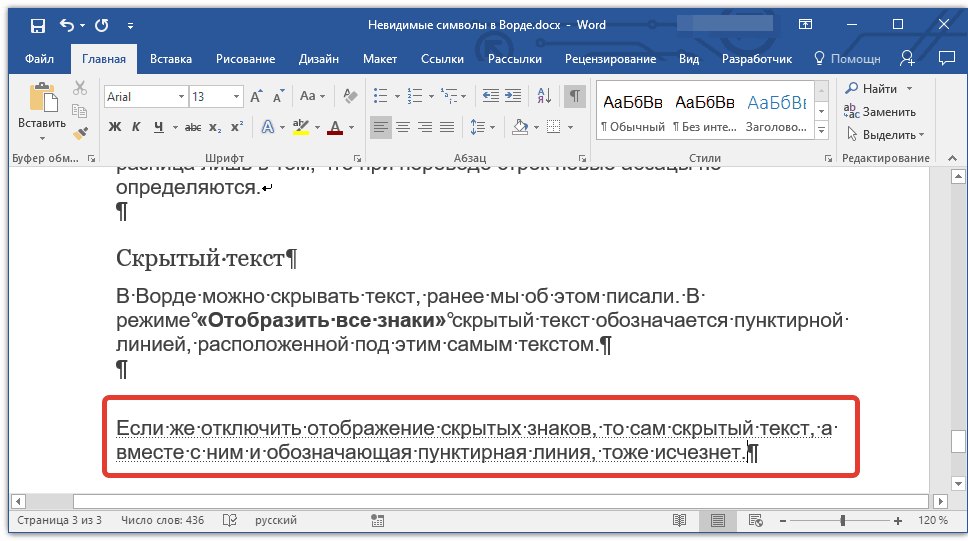
Скрытый текст
В Ворде можно скрывать текст, ранее мы об этом писали. В режиме «Отобразить все знаки» скрытый текст обозначается пунктирной линией, расположенной под этим самым текстом.

Если же отключить отображение скрытых знаков, то сам скрытый текст, а вместе с ним и обозначающая пунктирная линия, тоже исчезнет.
Привязка объектов
Символ привязки объектов или, как его называют, якорь, обозначает место в документе, в которое была добавлена, а затем изменена фигура или графический объект. В отличии от всех остальных скрытых знаков форматирования, по умолчанию он отображается в документе.
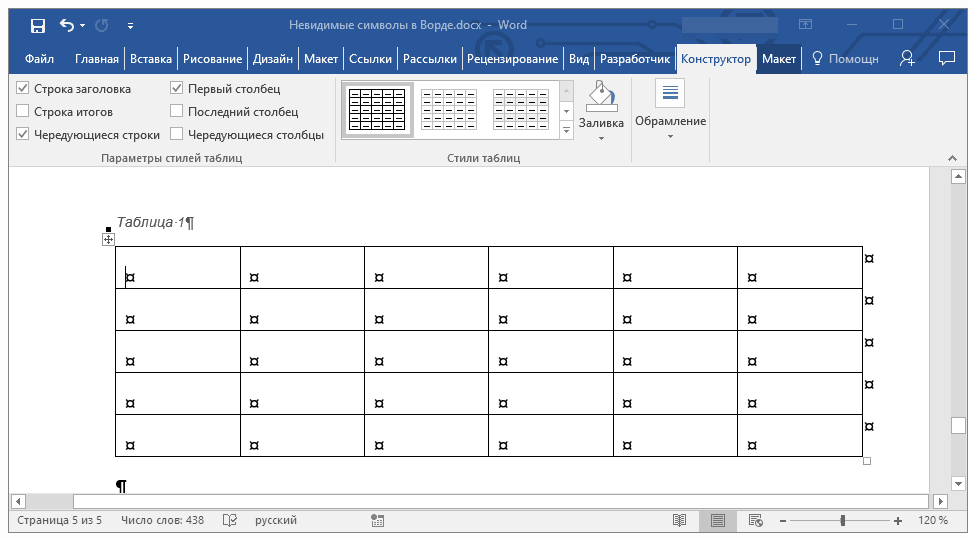
Конец ячейки
Этот символ можно увидеть в таблицах. Находясь в ячейке, он обозначает конец последнего абзаца, расположенного внутри текста. Также, этот символ обозначает фактический конец ячейки, если она пустая.

На этом все, теперь вы точно знаете, что такое скрытые знаки форматирования (невидимые символы) и зачем они нужны в Ворде.




