Oranžas krāsas rgb kods. Krāsu stilos var iestatīt dažādos veidos: pēc heksadecimālās vērtības, pēc nosaukuma, RGB, RGBA, HSL, HSLA formātā. Iestatiet krāsu pēc nosaukuma
HTML krāsas ir apzīmētas ar sešām rakstzīmēm aiz slīpsvītras – piemēram, #000000. Šie seši simboli attēlo dažādu krāsu proporcijas (sarkans, zaļš un zili ziedi(sarkans, zaļš, zils)) gala krāsā. Attēlu datora monitorā veido milzīgs skaits punktu, ko sauc par pikseļiem. Katrs pikselis ir neliels gaismas avots, sauksim to par "zibspuldzi", kas savukārt sastāv no trim lukturīšiem – sarkana, zaļa un zila. Samazinot vai palielinot atsevišķu krāsainu laternu mirdzuma intensitāti, mēs iegūstam vēlamo krāsu.
Nonāc pie lietas
Šie skaitļi ir heksadecimālā skaitļu sistēmā. Trešais un ceturtais nomāc zaļās krāsas intensitāti, un piektais un sestais nomāc zilās krāsas intensitāti. Rezultāts ir tīra iemiesota krāsa. Lūdzu, atbalstiet šo vietni, citējot to. Viss, kas jums jādara, ir jāievieto kods savā vietnē. Vai arī izplatiet informāciju sociālie tīkli.
Lai to izdarītu, vienkārši iespējojiet izstrādātāja cilni, ja tā neparādās. Iespējot izstrādātāja cilni. Ar to mēs izveidosim makro. Moduļa iekšpusē ievadiet šādu kodu. Cilnē Izstrādātājs noklikšķiniet uz pogas Makro. Tiks parādīts logs, kurā tiks atvērts mūsu makro.
html krāsu kodi
HTML krāsas tiek apzīmētas ar heksadecimālo (HEX) apzīmējumu sarkanā, zilā un zaļā (RGB) kombinācijai.
Mazākā krāsas vērtība ir 0 (heksadecimālais 00). Augstākā krāsu vērtība ir 255 (heksadecimālā FF).
Heksadecimālās krāsas vērtība ir trīs cipari, kas sākas ar #.
Ģenerētajā kodā ievērojiet šādu fragmentu. Jūtieties brīvi komentēt. Vienkāršākais veids ir ievadīt nosaukumu angļu valodā. Visām krāsām ir vērtība no 0 līdz 255. Sākotnējā heksadecimālā sistēma ir ļoti sarežģīta, taču, tiklīdz būsiet pārspējis šo pirmo punktu un nedaudz praktizējot, jūs to pilnībā sapratīsit. Heksadecimālā krāsu sistēma ir standarts visām pārlūkprogrammām. Tas ir uzticams un saderīgs ar ne tikai tīmekļa lietojumprogrammām.
Heksadecimālā sistēma ir sešu krāsainu rakstzīmju attēlojums. Pirmās divas rakstzīmes ir sarkanas, nākamās divas ir zaļas, bet pēdējās divas ir zilas. Nākamajā tabulā ir precīzāk parādīts, kā burti tiek integrēti heksadecimālā sistēma, kas padara kombinācijas iespējas lielākas.
Krāsu kodi (vērtības)
| Krāsa | HEX kods | RGB kods |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #FF0000 | rgb(255;0,0) | |
| #00FF00 | rgb(0,255,0) | |
| #0000FF | rgb(0,0,255) | |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255;0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb (255 255 255) |
16 miljoni toņu
Apvienojot sarkano, zilo un zaļo ar vērtībām no 0 līdz 255 katrai krāsai, tiek iegūti vairāk nekā 16 miljoni toņu (256 x 256 x 256).
patiesas krāsas
Hex koda piemērs varētu būt. Kad pārlūkprogramma redz šo kodu, tas tiek rādīts baltā krāsā. Ja vēlaties atrast krāsas skaitlisko vērtību, mums ir šāda formula. Rezultāts ir 255 — maksimālā vērtība, kāda var būt pamatkrāsai. Tas ir saderīgs ar lielāko daļu pārlūkprogrammu, tāpēc krāsu attēlošanas veids nemainīsies.
Šāda veida krāsa pārlūkprogrammā nemainīsies. Šeit ir patieso krāsu saraksts. Mēs aicinām jūs palikt šajās 216 "tīmeklī drošās" krāsās. Bet 8 bitu attēlojumi bija daudz izplatītāki, kad tika izstrādāta 215 krāsu palete, nekā tagad. Tomēr tika konstatēts, ka tikai 22 no 216 tīmeklī drošām krāsām ir droši eksponētas bez nekonsekventas pārveidošanas 16 bitu datoros.
Lielākā daļa mūsdienu monitoru spēj attēlot vismaz 16 384 dažādus toņus (LCD monitori parasti spēj attēlot 262,16 miljonus (atjaunināts 2013. gada oktobrī) krāsas, savukārt CRT monitori var attēlot gandrīz neierobežotu skaitu krāsu).
Zemāk esošajā krāsu tabulā parādītas sarkanās proporcijas izmaiņas no 0 līdz 255 ar nulles vērtībām zilā un zaļā krāsā:
HTML krāsu koda teorija
Ņemot vērā kodu, vai jūs zināt, kādā krāsā tas ir? Ņemot vērā krāsu, vai jūs zināt kodu? Ir divi veidi, kā veidot krāsu, viens ir ar pigmentāciju un otrs ar gaismu. Pirmo bieži izmanto plastiskajā mākslā, kur tas sajauc krāsas, veidojot citu. Bet tehnikā izmantotā forma ir vienkārša sagatavošana.
Kad krāsas veido gaisma, krāsas veidojas no trim pamatkrāsām. No tiem varat izveidot citas krāsas. Katrai no šīm pamatkrāsām tiek piešķirta intensitātes vērtība no 0 līdz 0. Baltā krāsa ir tad, kad tai ir lielākā vērtība no trim krāsām, t.i., 255, un melna tiek veidota, ja šīm trim krāsām ir vērtība 0.
| sarkans | HEX kods | RGB kods |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232;0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255;0,0) |
pelēkas nokrāsas
Lai iegūtu pelēkos nokrāsas, tiek izmantotas vienādas visu krāsu proporcijas. Lai atvieglotu vēlamās krāsas izvēli, mēs piedāvājam pelēko toņu kodus.
| pelēkas nokrāsas | HEX kods | RGB kods |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #101010 | rgb(16,16,16) | |
| #181818 | rgb(24,24,24) | |
| #202020 | rgb(32,32,32) | |
| #282828 | rgb(40,40,40) | |
| #303030 | rgb(48,48,48) | |
| #383838 | rgb(56,56,56) | |
| #404040 | rgb(64,64,64) | |
| #484848 | rgb(72,72,72) | |
| #505050 | rgb(80,80,80) | |
| #585858 | rgb(88,88,88) | |
| #606060 | rgb(96;96;96) | |
| #686868 | rgb(104,104,104) | |
| #707070 | rgb(112,112,112) | |
| #787878 | rgb(120,120,120) | |
| #808080 | rgb(128,128,128) | |
| #888888 | rgb(136,136,136) | |
| #909090 | rgb(144,144,144) | |
| #989898 | rgb(152,152,152) | |
| #A0A0A0 | rgb(160,160,160) | |
| #A8A8A8 | rgb(168,168,168) | |
| #B0B0B0 | rgb (176 176 176) | |
| #B8B8B8 | rgb(184,184,184) | |
| #C0C0C0 | rgb(192,192,192) | |
| #C8C8C8 | rgb (200 200 200) | |
| #D0D0D0 | rgb(208,208,208) | |
| #D8D8D8 | rgb(216 216 216) | |
| #E0E0E0 | rgb(224224224) | |
| #E8E8E8 | rgb(232,232,232) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb (255 255 255) |
Cross-browser (visām pārlūkprogrammām) html krāsu nosaukumi
150 html krāsu nosaukumu kolekcija, kas tiek atbalstīta visās pārlūkprogrammās.
Kā atrast krāsu kodu
Mēs redzam, ka kodi vienmēr tiek veidoti ar 6 cipariem, kas katrai krāsai dod 2 ciparus. Nu mēs saprotam, ka dzeltenā krāsa veidojas ar zaļās un sarkanās krāsas kombināciju. Šīs ir vairākas tīmekļa vietnes. Vienkārši ievadiet kodu zemāk esošajā lodziņā. Šim nolūkam varat izmantot logu krāsu.
Šie skaitļi ir decimāldaļās. Ceru, ka jums patika šis padoms. Tu brīnoties: "Vai šī dīvainā burtu un ciparu kombinācija ir nozīmīga?". Atbilde ir jā, un šeit ir izskaidrojums. Šie skaitļi ir heksadecimālā formā. Trešais un ceturtais apzīmē zaļās krāsas intensitāti, piektais un sestais apzīmē zilu.
Standartizēti krāsu nosaukumi
W3C uzskaita 16 derīgus HTML un CSS krāsu nosaukumus: ūdens (akvamarīns), melns (melns), zils (zils), fuksija (fuksīns), pelēks (pelēks), zaļš (zaļš), laims (laima vai gaiši zaļš), sarkanbrūns (kastaņa), tumšs (ultramarīns), olīvu (olīvu), purpursarkans (purpursarkans), sarkans (sarkans), sudrabs (sudrabs), zils (pelēks), balts (balts) un dzeltens (dzeltens).
Lūdzu, atbalstiet šo vietni, kopīgojot saiti. Viss, kas jums jādara, ir jāievieto tālāk norādītais kods savā vietnē. Vai arī nodod vārdu sociālajos tīklos. Jums būs jūsu pārlūkprogrammā. Tā kā šis krāsu saraksts ir ļoti mazs, ir izveidota sistēma vēlamā krāsas toņa izvēlei.
Divu krāsu modeļi, viens tīmeklim
Ja esat pabeidzis krāsošanu, jūs zināt, ka varat iegūt jebkuru krāsu, sajaucot 3 pamatkrāsas - zilu, sarkanu un dzeltenu. Sarkanā, zaļā un zilā krāsa tiek izmantota, lai iegūtu visas vēlamās nianses. Pirmais atbilst sarkanās krāsas vērtībai, otrais atbilst zaļajai vērtībai, pēdējais atbilst zilā vērtībai. Katrs skaitlis svārstās no 0 līdz 255 vai 256 dažādām intensitātēm katrai krāsai. . Piemēram, ja sarkans ir 255, zaļš ir 0 un zils ir 0, mēs iegūstam tīru sarkanu.
Izmantojot krāsas, kas nav iekļautas šajā sarakstā, pareizāk būs izmantot to heksadecimālo kodu (HEX) vai RGB kodu.
Drošas krāsas
Pirms dažiem gadiem, kad datori varēja atbalstīt ne vairāk kā 256 dažādas krāsas, tika piedāvāts saraksts ar 216 "Web Safe Colors", kurā sistēmai bija rezervētas 40 krāsas.
Tad mēs sakām, ka pamata KontsŠis formāts tiek plaši izmantots datoros, jo to ir vieglāk pārveidot datoriem. Mēs esam pieraduši skaitīt decimāldaļās: ar desmit cipariem no 0 līdz. . Decimāldaļā, kad nonāksim līdz pēdējam pieejamajam ciparam, mēs pievienosim duci un iestatīsim vienu atpakaļ uz 0. Heksadecimālā tas ir identisks. Kad tiek sasniegts pēdējais pieejamais cipars, tas pāriet par vienu soli un atiestata bloku uz 0. Tātad 16 decimāldaļās ir 10 heksadecimālā.
Un līdz 255 mūsu krāsu vērtībām. Tātad heksadecimālo krāsu kodu var uzrakstīt ar 6 cipariem: pirmie 2 dod vērtību sarkanu, nākamie 2 zaļu, bet otrie zili. Rakstzīme # tiek izmantota, lai norādītu pārlūkprogrammai, ka ir nodrošināts kods, nevis krāsas nosaukums.
Šī 216 krāsu palete tika izveidota, lai pareizi attēlotu krāsas 256 krāsu paletes režīmā.
Tagad tam nav nozīmes, jo lielākā daļa datoru visā pasaulē atbalsta miljoniem krāsu toņu. Jebkurā gadījumā šeit ir šo krāsu saraksts:
| 000000 | 000033 | 000066 | 000099 | 0000 CC | 0000 FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00 FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300 CC | 3300 FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33 FF00 | 33FF33 | 33FF66 | 33 FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600 CC | 6600 FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66 FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900 FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99 FF00 | 99FF33 | 99FF66 | 99 FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
Ja vēlaties labot teksta krāsu savā vietnē vai fona krāsu, jums vismaz jāzina un jāredz tīmekļa krāsas. Turklāt darbības princips ir vienkāršs - vienkārši nokopējiet html krāsu kodu un ielīmējiet to savā css stila failā. Šajā rakstā tiks apspriestas populārās tīmekļa krāsas ...
Neliels pieteikums labākai izpratnei
Pārvietojiet sarkano, zaļo un zilo slīdni, lai iegūtu vēlamo krāsu. Jūsu izvēlētais krāsu kods parādās virs aitas galvas. Varat arī izmantot iepriekš minēto mazo lietotni. Krāsu kodu izmantošanas piemērs. Savā pārlūkprogrammā jūs redzēsit.
Krāsas var attēlot ar dažādiem apzīmējumiem, no kuriem visizplatītākie ir. Kā jau minēts, heksadecimālā vērtība sastāv no trim vērtībām, kas atbilst sarkanās, zaļās un zilās krāsas daudzumam. Tāpēc ir acīmredzams, ka šīs divas vērtības ir viegli konvertējamas starp tām.
html teksta krāsa
Ļoti bieži nepieciešams mainīt teksta krāsu vietnē, daži iesācēji to izmanto, jo, lai to izdarītu, jums jāzina html un css. Bet, ja jūs zināt šos tīmekļa veidošanas pamatus, varat viegli tikt galā ar šo uzdevumu, un tālāk tiks sniegta tabula ar krāsām, kas jums palīdzēs. Parasti iesācēji maina teksta krāsu mazās rindkopās, piemēram, izmantojot iebūvētos rakstu redaktorus. Bet, piemēram, man bieži ir uzdevums mainīt teksta krāsu visā vietnē, un tāpēc man ir nepieciešami krāsu kodi html formātā - "kā gaiss".
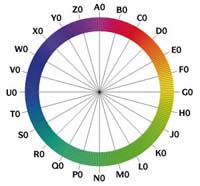
Šī krāsu sistēma ir balstīta uz zinātnisku sadalījumu, kas ļauj loģiski klasificēt visas krāsas un identificēt tās pēc viena burtciparu koda. Krāsu definīcijas pamatā ir trīs pamatparametri, kas atšķir katru krāsu: nokrāsa, piesātinājums un spilgtums.
Krāsas: precīza šifrēšana drošai atlasei. 
Nokrāsa ir krāsas attēlojums krāsu spektrā pēc atrašanās vietas atkarībā no tā, vai tā ir tuvu vai tālu no citas krāsas. Loģiskā secībā aplī sakārtotās krāsas veido hromatisko apli, kas sadalīts 24 sektoros, no kuriem katrs ir apzīmēts ar alfabēta burtu. Sektori savukārt ir sadalīti 10 apakšsektoros, kas numurēti no 1 līdz 9, ļaujot precīzi norādīt nokrāsas pozīciju starp 240 pozīcijām.
Mainiet vietnes teksta krāsu
1) Ja jums ir jāmaina teksta krāsa visā vietnē, tad vajadzīgās krāsas html kodu ievietojam speciālā css failā, parasti to sauc style.css – tajā parādīsies šīs rindas:
Šis bija piemērs: mēs ievietojām korekciju, proti, mēs piešķīrām teksta krāsu baltai: krāsa:#FFF - tas ir baltas krāsas kods html. Nebaidieties #FFFF ir saīsināta forma, tā ir tāda pati kā #FFFFFF. Lai ietaupītu laiku, viņi bieži izmanto saīsinātu balto krāsu kodu html.
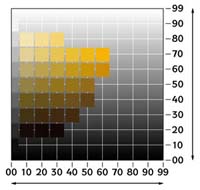
Piesātinājums atbilst sākotnējam krāsas daudzumam, kas atrodas tā sastāvā. Jo augstāks ir tīras krāsas saturs, jo augstāks ir tā piesātinājums. Tā vietā mazāk piesātināta krāsa un dabiskāka krāsa tiks atšķaidīta. Piesātinājuma pakāpi mēra no "00" līdz "99", no vājākā līdz spēcīgākajam, salīdzinot ar attālumu, kas to atdala no cilindra ass.
Iestatiet krāsu pēc nosaukuma
Krāsas spilgtums atbilst gaismas daudzumam, kas atstarojas no krāsas substrāta uz aci, gaišai krāsai, kurai būs augsta spilgtuma vērtība, kas nozīmē, ka baltā krāsa atbilst maksimālajam spilgtumam, bet melnajam - minimālajam. atspoguļo spilgtumu. Spilgtumu mēra skalā no "00" līdz "99", kur 99 ir teorētiskais maksimums, tuvu tīri baltajam, maksimālais spilgtums.
Apmēram tas var izskatīties šādi, mainot vietnes pamatteksta teksta krāsu — body tagu:
korpuss (krāsa: #FFF;)
Slēgtajos dzinējos, piemēram, ucoz, tas tiek darīts savādāk, lai gan tur šis css fails tiek parādīts kā atsevišķa saite (par to rakstīšu vēlāk).
2) Ja jums ir jāmaina teksta krāsa atsevišķā rindkopā, tad tiek iebūvēta šāda konstrukcija (bet profesionāļi to neatbalsta, bet daži cilvēki to skatās un neskatās uz tādām meklētājprogrammām kā Yandex un Google, Mail, Rambler - tas ir, galvenajam PS ir vienalga, jo tā nav kļūda)

Katrai krāsai tiek piešķirts unikāls kods, kas sastāv no nokrāsas, piesātinājuma un gaišuma kodiem, kas ļauj noteikt precīzu krāsas identitāti. Šis burtciparu kods vienmēr sākas ar nokrāsas kodu, kam seko piesātinājuma kods un visbeidzot spilgtuma krāsas kods.
Vienkāršota forma html krāsa angļu valodā
"Tīri pelēks" vai "neitrāla krāsa", "pelēks" uz cilindra ass nav nokrāsu, un to nevar attiecīgi kodēt. No tā izriet, ka pilnīgi neitrālai krāsai ir pelēktoņu piesātinājuma pakāpe, kas novietota vienādā attālumā no melnā un baltā, tā tiks vienādi kodēta kā neitrāla krāsa.
Un tiek ievietota šāda konstrukcija:
style="color:#FFF;"
Tas ir, attiecībā uz rindkopu, un tas ir p tags, konstrukcija izskatīsies šādi:
Kopumā nekas sarežģīts! Paskatieties uzmanīgi, baltā krāsa šeit tika dota kā piemērs, ja piešķirat baltu krāsu baltam fonam, tad jūs, protams, neredzēsit tekstu.
saites teksts šeit
Šajās krāsās piesātinājums ir vājš, parasti 01 vai. 
"Krāsu noslēpums" - intervija ar AkzoNobel Pasaules estētikas centra direktori Helīnu van Gentu. Arī arhitektūras jomā krāsu izmantošana kļūst arvien biežāka. Šī evolūcija ir iespējama, pateicoties mūsdienu gleznu īpašībām: lieliskai noturībai un skaistai atveidei dažādi materiāli un daudzveidīgs. Helīna van Genta, mums visiem ir viena vai vairākas iecienītākās krāsas.
html teksta krāsa
Zila nakts, zila ir mana mīļākā krāsa. Tā ir ļoti klasiska krāsa, taču tā ir arī izcils fons, piemēram, gleznu uzlabošanai. Bieži gadās, ka izvēle sākumā nepārliecina visus, bet vēlāk, saistot to ar dažādu krāsu priekšmetiem, rada tik skaistu efektu, ka paliek dumjš. Kāpēc jums patīk dažas krāsas vairāk nekā citas?
Ja jūs joprojām nezināt, kas ir tags, tad mēs jau rakstījām par to šeit - "kā ievietot saiti uz vietni". Vispār jau reti tiek veikta saites krāsas maiņa caur lapas html kodu, pirmkārt, tā ir smeldze, otrkārt, tā arī tiek uzskatīta ja ne slikta forma, tad kaut kas tamlīdzīgs.
html krāsu diagramma
Zemāk ir tabula html krāsas, taču neaizmirstiet arī koda priekšā ievietot mārciņas zīmi:
Savā ziņā šīs krāsas mūs nekad nepametīs. Bet mūsu iecienītākās krāsas laika gaitā var mainīties. Piemēram, mūs ietekmē mode, bet redzēt, ka tas ir ne tikai tas, ko mēs redzam, bet arī tas, ko domā mūsu draugi. Gadās arī, ka daži toņi mūs nesavaldzina uzreiz, bet tad, pēc dažām nedēļām, mums pēkšņi patīk tos uzvilkt. Violeta ir lielisks piemērs. Principā mēs varam teikt, ka mums ir un vienmēr būs dažas krāsu izvēles.

Gaumes ir saistītas ar paša kultūru. Ģeogrāfiskais stāvoklis valstij ir nozīme krāsu uztverē. Piemēram, spilgti toņi ir neticami skaisti saulē. Amerikas Savienotajās Valstīs krāsas ir zaļākas un bālākas, savukārt Indijā krāsas ir košas. Austrumos pastāv hromatiskās asociācijas, kas Rietumu pasaulē nekad neienāks prātā. Tajā pašā laikā mēs varam teikt, ka krāsu izvēles arvien vairāk vienojas. Ir globālas tendences, ko virza televīzija, kino un mode. Plašsaziņas līdzekļiem šajā jomā ir neticama ietekme.
gaiši rozā
FFB6C1 rozā
FFC0CB sārtināts
DC143C lavandas sārtums
FFF0F5 bāli violets
DB7093 hotpink
FF69B4 dziļi rozā
FF1493 vidēji violeta
C71585 orhideja
DA70D6 dadzis
D8BFD8 plūme
DDA0DD violets
EE82EE Magenta
FF00FF fuksija
FF00FF tumši purpursarkana
8B008B violeta
800080 vidēja orhideja
BA55D3 tumši violets
9400D3 darkorchid
9932CC indigo
4B0082 zili violets
8A2BE2 vidēji violets
9370DB vidējais slate zils
7B68EE šīfera zils
6A5ACD tumši šīfera zils
483D8B lavanda
E6E6FA spoku balts
F8F8FF zils
0000FF vidēji zils
0000CD pusnakts zils
191970 tumši zils
00008B flote
000080 royalblue
4169E1 rudzupuķu zils
6495ED gaiši tērauda zils
B0C4DE gaiši pelēks
778899 šīfera pelēks
708090 dodgerblue
1E90FF aliceblue
F0F8FF tērauda zils
4682B4 gaiši zils
87CEFA debeszils
87CEEB dziļi debeszils
00BFFF gaiši zils
ADD8E6 pulveris zils
B0E0E6 kadets zils
5F9EA0 debeszils
F0FFFF gaiši zils
E0FFFF paletirkīza
AFEEEE ciāna
00FFFF ūdens
00FFFF tumširkīza
00CED1 tumši šīfera pelēks
2F4F4F tumši ciāns
008B8B zilgans
008080 vidēji tirkīza
48D1CC gaiši zaļš
20B2AA tirkīza
40E0D0 akvamarīns
7FFFD4 vidējs akvamarīns
66 CDAA vidēji pavasaris zaļš
00FA9A piparmētru krēms
F5FFFA pavasara zaļš
00FF7F vidēji jūras zaļš
3CB371 jūras zaļš
2E8B57 medusrasa
F0FFF0 gaiši zaļš
90EE90 gaiši zaļš
98FB98 tumši zaļš
8FBC8B kaļķakmens
32CD32 kaļķi
00FF00 meža zaļums
228B22 zaļš
008000 tumši zaļa
006400 chartreuse
7FFF00 zāliena zaļums
7CFC00 zaļi-dzeltens
ADFF2F tumši zaļš
556B2F dzeltenzaļš
9ACD32 olivedrab
6B8E23 bēšs
F5F5DC gaiši zeltaini dzeltens
FAFAD2 ziloņkauls
FFFFF0 gaiši dzeltens
FFFFE0 dzeltens
FFFF00 olīvas
808 000 tumši khaki
BDB76B citronšifons
FFFACD palegoldenrod
EEE8AA haki
F0E68C zelts
FFD700 kukurūzas zīda
FFF8DC zelta stienis
DAA520 tumšā zelta stienis
B8860B ziedu balts
FFFAF0 vecā mežģīne
FDF5E6 kvieši
F5DEB3 mokasīns
FFE4B5 oranžs
FFA500 papaija pātaga
FFEFD5 Blanchedalmond
FFEBCD navajowhite
FFDEAD antīks balts
FAEBD7 iedegums
D2B48C burlywood
DEB887 biskvīns
FFE4C4 tumši oranžs
FF8C00 veļa
FAF0E6 Peru
CD853F persiku pufs
FFDAB9 smilšbrūns
F4A460 šokolāde
D2691E seglu brūns
8B4513 gliemežvāka
FFF5EE siena
A0522D gaišais lasis
FFA07A koraļļi
FF7F50 oranži sarkans
FF4500 tumšais lasis
E9967A tomāts
FF6347 mistiroze
FFE4E1 lasis
FA8072 sniegs
FFFAFA gaišie koraļļi
F08080 rozbrūns
BC8F8F Indijas sarkans
CD5C5C sarkans
FF0000 brūns
A52A2A ugunsizturīgs ķieģelis
B22222 tumši sarkans
8B0000 sarkanbrūns
800 000 balts
FFFFFF baltie dūmi
F5F5F5 gainsboro
DCDCDC gaiši pelēks
D3D3D3 sudrabs
C0C0C0 tumši pelēks
A9A9A9 pelēks
808080 blāvs
696969 melns
000000
Šeit ir tāds html tabula krāsas.
html krāsas yandex
Yandex nodrošina arī tiešsaistes pakalpojumu html krāsām, dažreiz tas arī palīdz, bet es joprojām to izmantoju retāk. Šeit jūs varat ievietot un html krāsas tiešsaistē Yandex.
Vienkāršota forma html krāsa angļu valodā
Ja jūs zināt kaut nedaudz angļu valoda tad jums būs vēl vieglāk apgūt vienkāršoto populāro krāsu rakstīšanas veidu html valodā angļu valodā. Piemēram: brūns - brūns, zaļš - zaļš, zils - zils, sarkans - sarkans, balts - balts, pelēks - pelēks, melns - melns un tā tālāk. Lūk, kā tas izskatīsies:
Tas ir, viss ir vienāds, vienkārši aizstājiet kodu ar vārdiem.
Pagaidām tas arī viss, ceru, ka šis raksts jums noderēja. html krāsas", sekojiet jaunumiem http:// vietnei.
Es arī kādreiz sāku ar pamatiem, bet lūk, kā es sāku savu




