RGB kod narandžaste boje. Boja u stilovima se može specificirati na različite načine: heksadecimalnom vrijednošću, imenom, u RGB, RGBA, HSL, HSLA formatu. Postavite boju po imenu
HTML boje su označene sa šest znakova iza znaka kose crte - na primjer, #000000. Ovih šest simbola predstavljaju proporcije različitih boja (crvena, zelena, plava) u konačnoj boji. Na monitoru vašeg računara slika se formira od veliki iznos tačke koje se nazivaju pikseli. Svaki piksel je mali izvor svjetlosti, nazovimo ga "baterijska lampa", koja se pak sastoji od tri svjetiljke - crvene, zelene i plave boje. Smanjenjem ili povećanjem intenziteta sjaja pojedinih baterijskih lampi u boji, dobijamo željenu boju.
Pređi na stvar
Ovi brojevi su u heksadecimalnom sistemu brojeva. Treći i četvrti potiskuju intenzitet zelene, a peti i šesti intenzitet plave. Rezultat je čista utjelovljena boja. Molimo podržite ovu stranicu tako što ćete joj dati link. Sve što trebate učiniti je staviti kod na svoju web stranicu. Ili proširite vijest putem društvenim medijima.
Da biste to učinili, jednostavno omogućite karticu programera ako se ne pojavi. Omogućavanje kartice za programere. Sa ovim ćemo kreirati makro. Unutar modula unesite sljedeći kod. Na kartici Programer kliknite na dugme Makroi. Pojavit će se prozor u kojem će se otvoriti naš makro.
HTML kodovi boja
Boje u HTML-u su predstavljene heksadecimalnom (HEX) oznakom crvene, plave i zelene (RGB).
Najmanja vrijednost boje je 0 (heksadecimalno 00). Najveća vrijednost boje je 255 (hex FF).
Heksadecimalna vrijednost boje je tri cifre koja počinje znakom #.
U generiranom kodu obratite pažnju na sljedeći odlomak. Slobodno komentirajte. Najlakši način je da naznačite ime na engleskom. Sve boje imaju vrijednost od 0 do 255. Originalni heksadecimalni sistem je vrlo složen, ali kada prođete tu prvu tačku i uz malo vježbe, shvatit ćete ga u potpunosti. Heksadecimalni sistem boja je standardan za sve pretraživače. Pouzdan je i kompatibilan s više od samo web aplikacija.
Heksadecimalni sistem predstavlja prikaz šest znakova u boji. Prva dva simbola predstavljaju crvenu vrijednost, sljedeća dva simbola su zelena, a posljednja dva su plava. Sljedeća tabela pokazuje preciznije kako su slova integrirana heksadecimalni sistem, što čini mogućnosti kombinovanja većim.
Kodovi boja (značenja)
| Boja | HEX kod | RGB kod |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #FF0000 | rgb(255,0,0) | |
| #00FF00 | rgb(0,255,0) | |
| #0000FF | rgb(0,0,255) | |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255,255) |
16 miliona nijansi
Kombinacija crvene, plave i zelene sa vrijednostima u rasponu od 0 do 255 za postotak svake boje rezultira ukupno preko 16 miliona nijansi (256 x 256 x 256).
Prave boje
Primjer heksadecimalnog koda može biti. Kada pretraživač vidi ovaj kod, prikazuje se bijelo. Ako želite pronaći brojčanu vrijednost boje, imamo sljedeću formulu. Rezultat je 255, maksimalna vrijednost koju primarna boja može imati. Kompatibilan je sa većinom pretraživača, tako da se način na koji se boje prikazuju neće promijeniti.
Ova vrsta boje se neće promijeniti u pretraživaču. Evo liste pravih boja. Preporučujemo da ostanete u ovih 216 boja koje su "sigurne na webu". Ali 8-bitne reprezentacije bile su mnogo češće kada je razvijena paleta od 215 boja nego sada. Međutim, utvrđeno je da su samo 22 od 216 boja koje su bezbedne na vebu pouzdano izložene bez nekonzistentnog remapiranja prikaza na 16-bitnim računarima.
Većina modernih monitora može prikazati najmanje 16.384 različitih nijansi (LCD monitori općenito mogu prikazati 262 hiljade 16 miliona (ažurirano oktobra 2013.) boje, a CRT monitori mogu prikazati gotovo neograničen broj boja).
Tabela boja ispod prikazuje promjenu udjela crvene boje od 0 do 255 sa nultim vrijednostima za plavu i zelenu:
HTML teorija koda boja
S obzirom na šifru, znate li koje je boje? S obzirom na boju, znate li šifru? Postoje dva načina za formiranje boje: jedan je putem pigmentacije, a drugi putem svjetlosti. Prvi se mnogo koristi u plastičnoj umjetnosti, gdje miješa boje da bi formirao drugu. Ali oblik koji se koristi u tehnici je laka priprema.
Kada se boje formiraju svjetlošću, boje se formiraju od tri osnovne boje. Od njih možete kreirati druge boje. Svaka od ovih primarnih boja dobija vrijednost intenziteta od 0 do 0. Bijela je kada ima najveću vrijednost za tri boje, to jest 255, a crna se formira kada imate vrijednost 0 za te tri boje.
| Crveni | HEX kod | RGB kod |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
Nijanse sive
Da bi se dobile nijanse sive, koriste se jednaki udjeli svih boja. Kako bismo vam olakšali odabir prave boje, nudimo vam kodove sivih nijansi
| Nijanse sive | HEX kod | RGB kod |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #101010 | rgb(16,16,16) | |
| #181818 | rgb(24,24,24) | |
| #202020 | rgb(32,32,32) | |
| #282828 | rgb(40,40,40) | |
| #303030 | rgb(48,48,48) | |
| #383838 | rgb(56,56,56) | |
| #404040 | rgb(64,64,64) | |
| #484848 | rgb(72,72,72) | |
| #505050 | rgb(80,80,80) | |
| #585858 | rgb(88,88,88) | |
| #606060 | rgb(96,96,96) | |
| #686868 | rgb(104,104,104) | |
| #707070 | rgb(112,112,112) | |
| #787878 | rgb(120,120,120) | |
| #808080 | rgb(128,128,128) | |
| #888888 | rgb(136,136,136) | |
| #909090 | rgb(144,144,144) | |
| #989898 | rgb(152,152,152) | |
| #A0A0A0 | rgb(160,160,160) | |
| #A8A8A8 | rgb(168,168,168) | |
| #B0B0B0 | rgb(176,176,176) | |
| #B8B8B8 | rgb(184,184,184) | |
| #C0C0C0 | rgb(192,192,192) | |
| #C8C8C8 | rgb(200,200,200) | |
| #D0D0D0 | rgb(208,208,208) | |
| #D8D8D8 | rgb(216,216,216) | |
| #E0E0E0 | rgb(224,224,224) | |
| #E8E8E8 | rgb(232,232,232) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
Nazivi html boja za više pretraživača (svi pretraživači).
Kolekcija od 150 imena boja u html-u, podržana u svim pretraživačima.
Kako saznati šifru boje
Vidimo da se kodovi uvijek formiraju sa 6 cifara, dajući 2 cifre za svaku boju. Pa, razumijemo da žuta nastaje kombinacijom zelene i crvene. Ovo je nekoliko web stranica. Samo unesite kod u polje ispod. Za to možete koristiti boju za prozore.
Ovi brojevi su u decimalnoj bazi. Nadam se da vam se svidio ovaj savjet. Vi pitam se: "Da li je ova čudna kombinacija slova i brojeva značajna?" Odgovor je da, i evo objašnjenja. Ovi brojevi su u heksadecimalnom obliku. Treći i četvrti predstavljaju intenzitet zelene, peti i šesti predstavljaju plavu.
Standardizirani nazivi boja
W3C navodi 16 važećih naziva boja za HTML i CSS: aqua, crna, plava, fuksija, siva, zelena, limeta, kesten (kesten), mornarska (ultramarin), maslina (maslina), ljubičasta (ljubičasta), crvena (crvena) , srebrna (srebrna), teal (siva), bijela (bijela) i žuta (žuta).
Molimo podržite ovu stranicu dijeljenjem linka. Sve što trebate učiniti je postaviti kod ispod na svoju web stranicu. Ili proširite vijest putem društvenih mreža. Imat ćete ga u svom pretraživaču. Pošto je ova lista boja veoma mala, postoji sistem za odabir tona boje koji želite.
Dva modela u boji, jedan za web
Ako ste slikali, znate da možete napraviti bilo koju boju miješanjem 3 osnovne boje plave, crvene i žute. Crvena, zelena i plava se koriste za postizanje svih nijansi koje želite. Prvi odgovara crvenoj vrijednosti, drugi zelenoj vrijednosti, a posljednji plavoj vrijednosti. Svaki broj se kreće od 0 do 255 ili 256 različitih intenziteta po boji. . Na primjer, ako je crvena 255, zelena 0, a plava 0, dobićemo čistu crvenu.
Kada koristite boje koje nisu uključene u ovu listu, ispravnije je koristiti njihov heksadecimalni (HEX) kod ili RGB kod.
Sigurne boje
Pre nekoliko godina, kada su računari mogli da podržavaju maksimalno 256 različitih boja, predložena je lista od 216 „Web bezbednih boja“, sa 40 boja rezervisanih za sistem.
Tada kažemo da je osnovno Račun Ovaj format se široko koristi u računarima jer ga je lakše konvertovati za računare. Navikli smo da brojimo u decimalnom obliku: sa deset cifara od 0 do. . U decimalnom, kada dođemo do posljednje dostupne cifre, dodajemo desetinu i vraćamo jednu natrag na 0. U heksadecimalnoj je identična. Kada se dostigne posljednja dostupna znamenka, ona se pomjera za jedan korak i resetuje blok na 0. Dakle, 16 u decimali je 10 u heksadecimalnom.
I do 255 za naše vrijednosti boja. Dakle, heksadecimalni kod boje može se napisati sa 6 cifara: prve 2 daju vrijednost boje crvenu, a sljedeće 2 zelenu, a drugu plavu. Simbol # se koristi da kaže pretraživaču da se navodi kod, a ne ime boje.
Ova paleta od 216 boja kreirana je da pravilno prikaže boje u režimu palete od 256 boja.
Ovo sada nije važno jer većina računara širom sveta podržava milione nijansi boja. U svakom slučaju, evo liste ovih boja:
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
Ako želite ispraviti boju teksta na vašoj web stranici ili boju pozadine, morate barem znati i vidjeti web boje. Nadalje, princip rada je jednostavan - jednostavno kopirate html kod boje i zalijepite ga u svoj css stilski fajl. Ovaj članak će se osvrnuti na popularne web boje...
Mala aplikacija za bolje razumijevanje
Pomjerite crvene, zelene i plave klizače da dobijete boju po svojoj želji. Šifra boje po vašem izboru pojavljuje se iznad ovčije glave. Također možete koristiti malu aplikaciju iznad. Primjer korištenja kodova boja. Vidjet ćete u svom pretraživaču.
Boje se mogu predstaviti raznim simbolima, od kojih su najčešći. Kao što je spomenuto, heksadecimalna vrijednost se sastoji od tri vrijednosti koje odgovaraju količini crvene, zelene i plave. Dakle, očigledno je da se ove dvije vrijednosti lako pretvaraju između njih.
Boja HTML teksta
Vrlo često potrebno promijenite boju teksta na web stranici, malo početnika pribjegava ovome, jer za to morate znati html i css. Ali, ako znate ove osnove web konstrukcije, onda ćete se lako nositi s ovim zadatkom, a u nastavku će vam biti data tabela sa bojama koja će vam pomoći. Obično početnici mijenjaju boju teksta u malim pasusima, na primjer, putem ugrađenih uređivača članaka. Ali, na primjer, često imam zadatak da promijenim boju teksta na cijeloj web stranici i stoga su mi neophodni kodovi boja u html formatu - „kao zrak“.
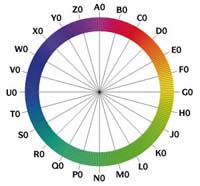
Ovaj sistem boja je zasnovan na naučnoj analizi koja omogućava da se sve boje logički klasifikuju i identifikuju iz jednog alfanumeričkog koda. Definicija boje temelji se na tri glavna parametra koji razlikuju svaku boju: nijansu, zasićenost i svjetlinu.
Boje: Precizno šifrovane za siguran odabir. 
Nijansa je reprezentacija boje u spektru boja prema lokaciji, ovisno o tome da li je blizu ili daleko od druge boje. Boje raspoređene logičnim redom u krug čine kromatski krug, koji je podijeljen na 24 sektora, od kojih je svaki označen slovom abecede. Sektori su zauzvrat podijeljeni na 10 podsektora, označenih brojevima od 1 do 9, što omogućava da se odredi tačan položaj nijanse između izbora od 240 pozicija.
Promjena boje teksta na web stranici
1) Ako trebate promijeniti boju teksta na cijeloj web lokaciji, zatim zalijepimo html kod boje koja vam je potrebna u posebnu css datoteku, koja se obično zove style.css - u njoj će se pojaviti ove linije:
Ovo je bio primjer: ubacili smo podešavanje, naime, boju teksta smo dodijelili bijeloj: boja:#FFF - ovo je kod bijele boje u html-u. Nemojte biti uznemireni zbog #FFF - to je skraćeni oblik, isto je kao #FFFFFF. Kako bi uštedjeli vrijeme, često koriste skraćeni bijeli kod u html-u.
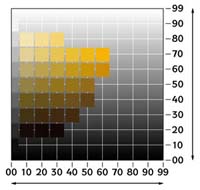
Zasićenost odgovara originalnoj količini boje sadržanoj u njegovom sastavu. Što je veći sadržaj čiste boje i veća je njena zasićenost. Umjesto toga, manje zasićena boja i prirodnija boja će biti razrijeđena. Stepen zasićenja se mjeri od "00" do "99", od najslabijeg do najjačeg, u poređenju sa rastojanjem koje ga dijeli od ose cilindra.
Postavite boju po imenu
Svjetlina boje odgovara količini svjetlosti koja se reflektira od podloge boje do oka, svijetla boja će imati visoku ocjenu svjetline, što znači da bijela odgovara maksimalna osvetljenost i crne na minimum. reflektuje osvetljenost. Svjetlina se mjeri na skali od "00" do "99", gdje je 99 teoretski maksimum, blizu čisto bijeloj, maksimalnoj svjetlini.
Promjena boje teksta tijela web-mjesta - oznake tijela - može izgledati otprilike ovako:
tijelo (boja:#FFF;)
Na zatvorenim motorima kao što je ucoz, to se radi drugačije, iako se tamo ovaj css fajl prikazuje kao zaseban link (o tome ću pisati kasnije).
2) Ako trebate promijeniti boju teksta u posebnom pasusu, onda je takav dizajn ugrađen (ali ga profesionalci ne pozdravljaju, ali malo ljudi ga gleda, a pretraživači poput Yandexa i Googlea, Maila, Ramblera ga ne gledaju - to jest, glavni pretraživač ne gleda briga za to, jer "nije greška")

Svaka boja prima jedinstveni kod koji se sastoji od kodova nijanse, zasićenosti i svjetline koji omogućavaju da se precizno odredi identitet boje. Ovaj alfanumerički kod uvijek počinje kodom nijanse, nakon čega slijedi kod zasićenja i na kraju kodom boje osvjetljenja.
Pojednostavljeni oblik html boja na engleskom
"Čista siva" ili "neutralna boja", "siva" na osi cilindra nema nijansi i ne može se kodirati u skladu s tim. Iz toga slijedi da će potpuno neutralna boja ima stupanj zasićenosti sive nijanse, smještena na jednakoj udaljenosti od crne i bijele, jednako kodirana kao neutralna boja.
I ubacuje se sljedeća konstrukcija:
style="color:#FFF;"
Odnosno, u odnosu na paragraf, a ovo je p tag, konstrukcija će izgledati ovako:
Općenito, ništa komplikovano! Pogledajte samo pažljivo, bela boja je ovde data kao primer, ako beloj pozadini dodelite belu boju, onda, naravno, nećete videti tekst.
evo teksta linka
Ove boje imaju nisku zasićenost, obično 01 ili. 
“Tajna boje” - intervju s Helin van Gent, direktoricom AkzoNobel Svjetskog estetskog centra. I u oblasti arhitekture sve je češća upotreba boja. Ova evolucija je moguća zahvaljujući svojstvima modernih slika: odličnom držanju i lijepom renderiranju različitih materijala i raznolik. Helin van Gent, svi imamo jednu ili više omiljenih boja.
Boja HTML teksta
Plava noć, plava, moja omiljena boja. To je vrlo klasična boja, ali je i izuzetna pozadina za poboljšanje slika, na primjer. Često se dešava da izbor ne uvjeri sve u početku, ali kasnije, povezujući ga s objektima različite boje, stvara tako lijep efekat koji ostaje glup. Zašto neke boje volite više od drugih?
Ako još ne znate šta je oznaka, onda smo o tome već pisali ovdje - "kako umetnuti link na web stranicu." Generalno, mijenjanje boje linka preko html koda stranice se rijetko radi, prvo je to muka, a drugo i smatra se, ako ne lošim, onda tako nečim.
HTML grafikon boja
Ispod je tabela html boja, samo ne zaboravite da umetnete znak heš ispred koda:
Na neki način, ove boje nas nikada neće napustiti. Ali naše omiljene boje mogu se vremenom promijeniti. Na primjer, na nas utiče moda, ali da vidimo da nije samo ono što vidimo, već i ono što naši prijatelji misle. Dešava se i da nas neke nijanse ne zavedu odmah, ali onda, nakon nekoliko sedmica, odjednom uživamo u njihovom unosu. Violet je savršen primjer. U principu, možemo reći da imamo i uvijek ćemo imati neke preferencije boja.

Ukusi su povezani sa sopstvenom kulturom. Geografski položaj zemlje igraju ulogu u percepciji boja. Svijetle nijanse su, na primjer, nevjerovatno lijepe na suncu. U Sjedinjenim Državama boje su zelenije i blijede, dok su u Indiji boje živopisne. Na Istoku postoje kromatske asocijacije koje u zapadnom svijetu nikada ne bi pasti na pamet. Istovremeno, možemo reći da preferencije boja postaju sve ujedinjenije. Postoje globalni trendovi koje pokreću televizija, bioskop i moda. Mediji imaju nevjerovatan utjecaj u ovoj oblasti.
lightpink
FFB6C1 roze
FFC0CB grimizno
DC143C rumenilo od lavande
FFF0F5 paleljubičasto crvena
DB7093 hotpink
FF69B4 duboko ružičasta
FF1493 srednje ljubičasta
C71585 orhideja
DA70D6 čičak
D8BFD8 šljiva
DDA0DD ljubičasta
EE82EE magenta
FF00FF fuksija
FF00FF tamno magenta
8B008B ljubičasta
800080 srednja orhideja
BA55D3 tamnoljubičasta
9400D3 tamna orhideja
9932CC indigo
4B0082 plavoljubičasta
8A2BE2 srednje ljubičasta
9370DB mediumslateblue
7B68EE slateblue
6A5ACD tamnoplava
483D8B lavanda
E6E6FA ghostwhite
F8F8FF plava
0000FF srednjeplava
0000CD ponoćnoplava
191970 tamnoplava
00008B mornarica
000080 royalblue
4169E1 cornflowerblue
6495ED svjetlačeličnoplava
B0C4DE lightslatesiva
778899 slategray
708090 dodgeblue
1E90FF aliceblue
F0F8FF čeličnoplava
4682B4 svijetloplava
87CEFA nebesko plava
87CEEB deepskyblue
00BFFF svijetloplava
ADD8E6 puderplava
B0E0E6 cadetblue
5F9EA0 azurno
F0FFFF lightcyan
E0FFFF paletirkizno
AFEEEE cijan
00FFFF aqua
00FFFF tamnotirkizno
00CED1 tamnosiva
2F4F4F tamnocijan
008B8B teal
008080 srednje tirkizno
48D1CC lightseagreen
20B2AA tirkizna
40E0D0 akvamarin
7FFFD4 srednji akvamarin
66CDAA srednje proljetnozeleno
00FA9A krema od mente
F5FFFA springgreen
00FF7F srednjemorskozeleni
3CB371 seagreen
2E8B57 medljikava
F0FFF0 svijetlozelena
90EE90 blijedozelena
98FB98 tamnozelena
8FBC8B zelena limeta
32CD32 kreč
00FF00 šumskozelena
228B22 zelena
008000 tamnozelena
006400 chartreuse
7FFF00 travnjak
7CFC00 zeleno žuta
ADFF2F tamnocrvena
556B2F žutozelena
9ACD32 olivedrab
6B8E23 bež
F5F5DC lightgoldenrodyellow
FAFAD2 slonovače
FFFFF0 svijetlo žuta
FFFFE0 žuta
FFFF00 maslina
808000 darkkhaki
BDB76B limunšifon
FFFACD palegoldenrod
EEE8AA kaki
F0E68C zlato
FFD700 kukuruzna svila
FFF8DC goldenrod
DAA520 darkgoldenrod
B8860B floralwhite
FFFAF0 oldlace
FDF5E6 pšenica
F5DEB3 mokasin
FFE4B5 narandžasta
FFA500 papajawhip
FFEFD5 blanširani badem
FFEBCD navajowhite
FFDEAD antikno bijelo
FAEBD7 tan
D2B48C Burlywood
DEB887 bisque
FFE4C4 tamno narandžasta
FF8C00 posteljina
FAF0E6 peru
CD853F peachpuff
FFDAB9 pješčanosmeđa
F4A460 čokolada
D2691E sedlastosmeđa
8B4513 školjka
FFF5EE sienna
A0522D svijetli losos
FFA07A koral
FF7F50 narandžasto crvena
FF4500 tamni losos
E9967A paradajz
FF6347 mistiroza
FFE4E1 losos
FA8072 snijeg
FFFAFA lightcoral
F08080 ružičastosmeđa
BC8F8F indianred
CD5C5C crvena
FF0000 braon
A52A2A vatrostalna opeka
B22222 tamnocrvena
8B0000 kestenjasta
800000 bijelo
FFFFFF whitesmoke
F5F5F5 gainsboro
DCDCDC svijetlosiva
D3D3D3 srebrni
C0C0C0 tamno siva
A9A9A9 siva
808080 dimgray
696969 crna
000000
Volim ovo html tabela boje.
html boje yandex
Yandex također nudi online uslugu za html boje, što ponekad pomaže, ali je i dalje koristim rjeđe. Ovdje možete poke i html boje online Yandex.
Pojednostavljeni oblik html boja na engleskom
Ako znaš makar malo engleski jezik tada će vam biti još lakše da savladate pojednostavljeni oblik pisanja popularnih boja u html-u na engleskom. Na primjer: smeđa - smeđa, zelena - zelena, plava - plava, crvena - crvena, bijela - bijela, siva - siva, crna - crna, itd. Ovako će to izgledati:
Odnosno, sve je isto, samo šifru zamjenjujemo riječima.
To je sve za sada, nadam se da vam je članak bio koristan" html boje“, pratite vijesti http://site.
I ja sam nekada počeo sa osnovama, ali ovako sam počeo svoje




